Ynex - Blazor Server Tailwind Css Premium Admin & Dashboard Template
Dashboard
Welcome to Ynex - Blazor Server Tailwind Css Premium Admin & Dashboard Template- Created Date : 30/May/2024
- Author : Spruko
- Company : Spruko Technologies Private Limited
Thank you for showing interest towards our admin template. Feel free to contact us any time. We have a dedicated team to provide you the best support. If you want any queries open support ticket https://support.spruko.com.
Introduction
Welcome to Ynex – Blazor Server Tailwind Css Premium Admin & Dashboard TemplateYnex - Blazor Server Premium Tailwind Css Admin Template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using CSHTML, CSS3, Tailwind Css framework and with Sass. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Template Description
Ynex is a Blazor Server Premium Tailwind Css Admin Template using modern and minimal design. It is fully flexible user-friendly and responsive. Ynex Modern template is powered with CSHTML, SASS, & Tailwind Css which looks great on Desktops, Tablets, and Mobile Devices. This Template Includes 170+ razor Pages . No Need to do hard work for this template customization. We already designed it and you can easily design your website just how you like it. This template using Tailwind Css framework. After Purchased this template you will get All razor files,CSS, Scss and JS Files.
It has super clean flat user interface admin design, easy customizable components and widgets.The Template comes with a awesome unique design also we ensure you can easily design template.
It is a fully responsive layout for all type of devices. Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone devices
Once you Purchase Ynex Blazor Server Premium Tailwind Css Admin Template, you will be able to get free download of all future updates.
Template Features
| No Jquery | Dark Layout | RTL Ready |
| 12 Different Dashboards | Authentication Pages | Error Pages |
| 170+ Razor Pages | Easy to Customize | Tailwind Css Responsive Framework |
| Form Elements | Draggable Cards | Ratings |
| Grid JS Tables | Data Tables | Gallery |
| Apex Charts | Chartjs Charts | Full Calendar |
| Sweet Alerts | Swiper JS | Blog Pages |
| Mail App | Chat | File Manager |
| Invoice | Pricing | Landing |
| Profile | Notifications | 24 * 7 Professional Company Support |
| Ecommerce Pages | Under Construction Page | Color Theme Support (Primary and Background) |
| Neat, clean and simple design | W3C Validated |
Switcher Features :
Theme Styles
- Light & Dark Themes
- LTR & RTL
- Vertical & Horizontal Navigation Styles
- Menu Click & Hover Styles
- Icon Click & Hover Styles
- Page Regular & Classic & Modern Styles
- Layout Full Width & Boxed
- Menu Fixed & Scrollable
- Header Fixed & Scrollable
- Sidemenu Closed
- Icon Text Menu
- Icon Overlay
- Detached
- Double Menu
Theme Colors
- Menu Light
- Menu Dark
- Menu Color
- Menu Gradient
- Menu Transparent
- Header Light
- Header Dark
- Header Color
- Header Gradient
- Header Transparent
- Theme Primary
- Theme Background
- Menu With Background Images
Minimum Requirements
- Visual Studio Code or Visual Studio 2022
- C# for Visual Studio Code (latest version)
- .NET 8.0.302 SDK
- Tailwind CSS v3.4.7
- Preline v2.4.1
- Sass
- Esbuild V0.19.4
Download and Installation Process of .NET SDK.
Step1: Go to the official website of the .NET SDK
Step2: Once you're on the website, look for a button that "Download .NET SDK" and click on it.
Step3: After clicking the button, your computer will start downloading the .NET SDK file.
Step4: That's it! Now you have successfully downloaded the .NET SDK file to your computer.
Step5: For installation process follow the on-screen instructions provided by the installer. These instructions may include selecting an installation location, agreeing to terms and conditions, and choosing optional components. Just read through each step and click "Next" or "Install" as needed.
The Basic Structure Of Blazor Server
├── Data
├── Pages
├── Properties
├── Services
├── Shared
├── wwwroot
├── _Imports.razor
├── App.razor
├── appsettings.Development.json
├── appsettings.json
├── esbuild.config.js
├── package.json
├── postcss.config.js
├── Program.cs
├── tailwind.config.js
├── ynex.csproj
└── ynex.sln
- Start by unzipping the project folder that you received from us.
- Go to the "ynex\ Pages directory within the project folder, where you'll find over 14 + folders and 170 + .razor files.
- Navigate to "ynex\ Shared . Open this folder to locate files like NavMenu.razor, MainHeader.razor, JobsLandingHeader.razor, JobsLandingSidebar.razor and Switcher.razor etc.
- The MainLayout.razor file serves as the base for all razor pages.
- The CustomLayout.razor file is the base for authentication pages such as Create-password-cover.razor, Reset-password-cover.razor, Two-step-verification-basic.razor, Error401.razor, Error500.razor, and Under-maintenance.razor, etc.
- The LandingLayout.razor file is the base for the Landing.razor page.
- The JobsLandingLayout.razor file is the base for the Landing-jobs.razor page.
How to run Blazor Server development server
Visual studio code
- Ensure that Visual studio code is already installed on your computer.
-
Go to the main folder of your ynex project, open it using Visual Studio Code, and open the command prompt. Then, type and run the command:
dotnet watch run - This will start the Blazor Server development server on port 5062. If you need a different port, replace 5062 with your desired port number
Visual studio
- Ensure that Visual Studio is already installed on your computer.
- Navigate to the root location of your project.
- Open the project folder.
-
Double-click on the file named
ynex.slnwithin the project folder. - This will open the project in Visual Studio.
-
Press the
F5key to launch the Blazor Server development server.
Purpose of a starter kit
Introduction to the Blazor Server Starter Kit:
The Blazor Server starterkit is a resource that helps developers kickstart their Blazor Server web development projects by providing a preconfigured and ready-to-use template. It aims to simplify the initial setup and provide a foundation for building Blazor Server Framework-based websites or applications.
Purpose of the Blazor Server Starter Kit:
The purpose of the Blazor Server starter kit is to save developers time and effort by offering a set of prebuilt files and configurations commonly used in Blazor Server projects. Instead of starting from scratch, developers can leverage the starter kit to quickly set up a project structure that adheres to best practices and industry standards.
Benefits of Using the Blazor Server Starter Kit:
The starter kit eliminates the need to set up the basic project structure manually. It provides a well-organized file and folder structure, including commonly used directories for separating code, templates, assets, and configuration files. This allows developers to focus more on implementing business logic rather than spending time on initial setup.
Starterkit Overview
You can use the Starterkit if you are creating a new project. It will be time-consuming to use the full admin version for a new project as Ynex have more than 174 pages.
We have provided all the pre-build layouts like Sidemenu, Header, footer and blank pages etc in the Starterkit.
For further information or support regarding the template, please contact us using the provided link.
https://support.spruko.com/Starterkit Folder Structure
├── Data
├── Pages/
| ├── _Host.cshtml
| ├── _Layout.cshtml
| ├── Counter.razor
| ├── Error.cshtml
| ├── Error.cshtml.cs
| ├── FetchData.razor
| └── Home.razor
├── Properties
| └── launchSettings.json
├── Services/
├── Shared/
| ├── MainHeader.razor
| ├── MainLayout.razor
| ├── MainLayout.razor.css
| ├── Modal.razor
| ├── NavMenu.razor
| ├── NavMenu.razor.css
| ├── SurveyPrompt.razor
| └── Switcher.razor
├── wwwroot/
| ├── assets/
| | ├── css/
| | ├── icon-fonts/
| | ├── images/
| | ├── js/
| | ├── libs/
| | ├── scss/
| | └── video/
| ├── css/
| └── favicon.ion
├── _Imports.razor
├── App.razor
├── appsettings.Development.json
├── appsettings.json
├── esbuild.config.js
├── package.json
├── postcss.config.js
├── Program.cs
├── tailwind.config.js
├── starterkit.csproj
└── starterkit.sln
- Take a quick look at the folder structure of the "Starterkit."
- Integration of your customized razor pages becomes easy when using the "Starterkit."
- The "Starterkit" provides all the layout components, related assets, and plugins.
- To explore the contents of the "Starterkit," unzip the project folder received after purchase. Navigate to the following paths:
- Example: C:/projectname/Shared/- This folder contains files such as MainLayout.razor files.
- Example: C:/projectname/Shared/- This folder contains files such as NavMenu.razor, MainHeader.razor, Footer.razor, Modal.razor and Switcher.razor files.
- Example: C:/projectname/Pages/- This folder contains files such as Home.razor, files and etc..,.
SCSS & CSS
Ynex comes with power of SCSS. The css files can be generated from scss by simply following below steps:
Prerequisites
Please follow below steps to install and setup all prerequisites:
- Nodejs
Make sure to have the Node.js installed & running in your computer. If you have already installed nodejs on your computer, you can skip this step, otherwise install nodejs on your computer,
Note : If you are using the latest version of Node JS or want to install and use the latest version, click here and install all the dependencies manually that are given below in command prompt.
- Esbuild
To get started with esbuild, you need to install globally on your system. You can install it using npm by running the following command
npm install -g esbuildornpm install --save-dev esbuildfrom your terminal.
Installation
To setup, follow below mentioned steps:
- Install Prerequisites
Make sure to have all above pre requisites installed & running in your computer
- Install Dependencies
Open your terminal, go to your folder and enter the command
npm install. This would install all required dependencies innode_modulesfolder. - Install Dev Dependencies
npm i esbuild --save-devnpm i esbuild-sass-plugin --save-devnpm i postcss --save-devnpm i autoprefixer --save-devnpm i fs-extra --save-devnpm i path --save-devnpm i browser-sync --save-devnpm i chokidar --save-dev
After you finished with the above steps, you can run the
following commands into the terminal/command prompt from the root directory
( Ynex) of the project to run the project locally or build for production
use:
dotnet watch run
Note:- please ensure that you have installed all node_modules requried to run Esbuild tasks .
SCSS & CSS
Esbuild Commands
| Command | Description |
|---|---|
npm run ynex
|
npm run ynex command is used to convert scss to css from the directory wwwroot/assets/scss to wwwroot/assets/css.The npm run ynex command is used to convert the installed plugins from package.json into libraries through the node_modules.
|
Software Versions Used:
- .Net fremework :4.8
- C# for Visual Studio Code : (latest version)
- .NET : 8.0.302
Blazor Server Over All Folder Structure
├── Data
├── Pages/
| ├── _AuthenticationHost.cshtml
| ├── _AuthenticationHost2.cshtml
| ├── _Host.cshtml
| ├── _LandingHost.cshtml
| ├── _LandingJobsHost.cshtml
| ├── _Layout.cshtml
| ├── _LayoutAuthentication.cshtml
| ├── _LayoutAuthentication2.cshtml
| ├── _LayoutJobLanding.cshtml
| ├── _LayoutLanding.cshtml
| ├── Counter.razor
| ├── Error.cshtml
| ├── Error.cshtml.cs
| ├── FetchData.razor
| ├── Home.razor
| └── 14 + folders and 170 + .razor files
├── Properties
| └── launchSettings.json
├── Services/
├── Shared/
| ├── CalendarSettings.cs
| ├── CustomLayout.razor
| ├── Footer.razor
| ├── JobsLandingFooter.razor
| ├── JobsLandingLayout.razor
| ├── JobsLandingSidebar.razor
| ├── LandingFooter.razor
| ├── LandingHeader.razor
| ├── LandingLayout.razor
| ├── LandingSidebar.razor
| ├── LandingSwitcher.razor
| ├── MainHeader.razor
| ├── MainHeader1.razor
| ├── MainLayout.razor
| ├── MainLayout.razor.css
| ├── Modal.razor
| ├── NavMenu.razor
| ├── NavMenu.razor.css
| ├── SurveyPrompt.razor
| └── Switcher.razor
├── wwwroot/
| ├── assets/
| | ├── css/
| | ├── icon-fonts/
| | ├── images/
| | ├── js/
| | ├── libs/
| | ├── scss/
| | └── video/
| ├── css/
| └── favicon.ion
├── _Imports.razor
├── App.razor
├── appsettings.Development.json
├── appsettings.json
├── esbuild.config.js
├── package.json
├── postcss.config.js
├── Program.cs
├── tailwind.config.js
├── ynex.csproj
└── ynex.sln
SWITCHER?
If you want to remove switcher from the template follow the below process.
How to remove switcher from the template?
Go to root path: Shared/MainLayout.razor open "MainLayout.razor" in that file, below the body tag remove the Switcher Path as shown in below.
Go to root path:
Shared/MainHeader.razor open
"MainHeader.razor" file and then remove below mentioned code
Step1:
Need to remove complete StateService
path : Services/StateServicefile.Step2:
Also need to remove the Switcher.razor
path: Shared/Switcherfile
NOTE:The switcher is different for landing pages, if you want to remove switcher to the landing pages then follow the process.
How to remove switcher for landing page and Jobs Landing page?
Go to root path: Shared/LandingLayout.razor open "LandingLayout.razor" in that file, below the body tag remove the Switcher Path as shown in below.
Go to root path:
Shared/LandingHeader.razor open
"LandingHeader.razor" file and then remove below mentioned code
Theme Styles :
(Root:Services/StateService.cs)
public class AppState
{
public string ColorTheme { get; set; } = "light"; // light, dark
public string Direction { get; set; } = "ltr"; // ltr, rtl
public string NavigationStyles { get; set; } = "vertical"; // vertical, horizontal
public string MenuStyles { get; set; } = ""; // menu-click, menu-hover, icon-click, icon-hover
public string LayoutStyles { get; set; } = "default-menu"; // doublemenu, detached, icon-overlay, icontext-menu, closed-menu, default-menu
public string PageStyles { get; set; } = "regular"; // regular, classic, modern
public string WidthStyles { get; set; } = "fullwidth"; // fullwidth, boxed
public string MenuPosition { get; set; } = "fixed"; // fixed, scrollable
public string HeaderPosition { get; set; } = "fixed"; // fixed, scrollable
public string MenuColor { get; set; } = "dark"; // light, dark, color, gradient, transparent
public string HeaderColor { get; set; } = "light"; // light, dark, color, gradient, transparent
public string ThemePrimary { get; set; } = ""; // '58, 88, 146', '92, 144, 163', '161, 90, 223', '78, 172, 76', '223, 90, 90'
public string ThemeBackground { get; set; } = "";//make sure to add rgb valies like example :- '58, 88, 146' and also same for ThemeBackground1
public string ThemeBackground1 { get; set; } = "";
public string BackgroundImage { get; set; } = ""; // bgimg1, bgimg2, bgimg3, bgimg4, bgimg5
public MainMenuItems? currentItem { get; set; } = null;
}
FAQS
General Style
How to Change Font Style ?
Step 1:
Go To style.scss (wwwroot/assets/scss/styles.scss )
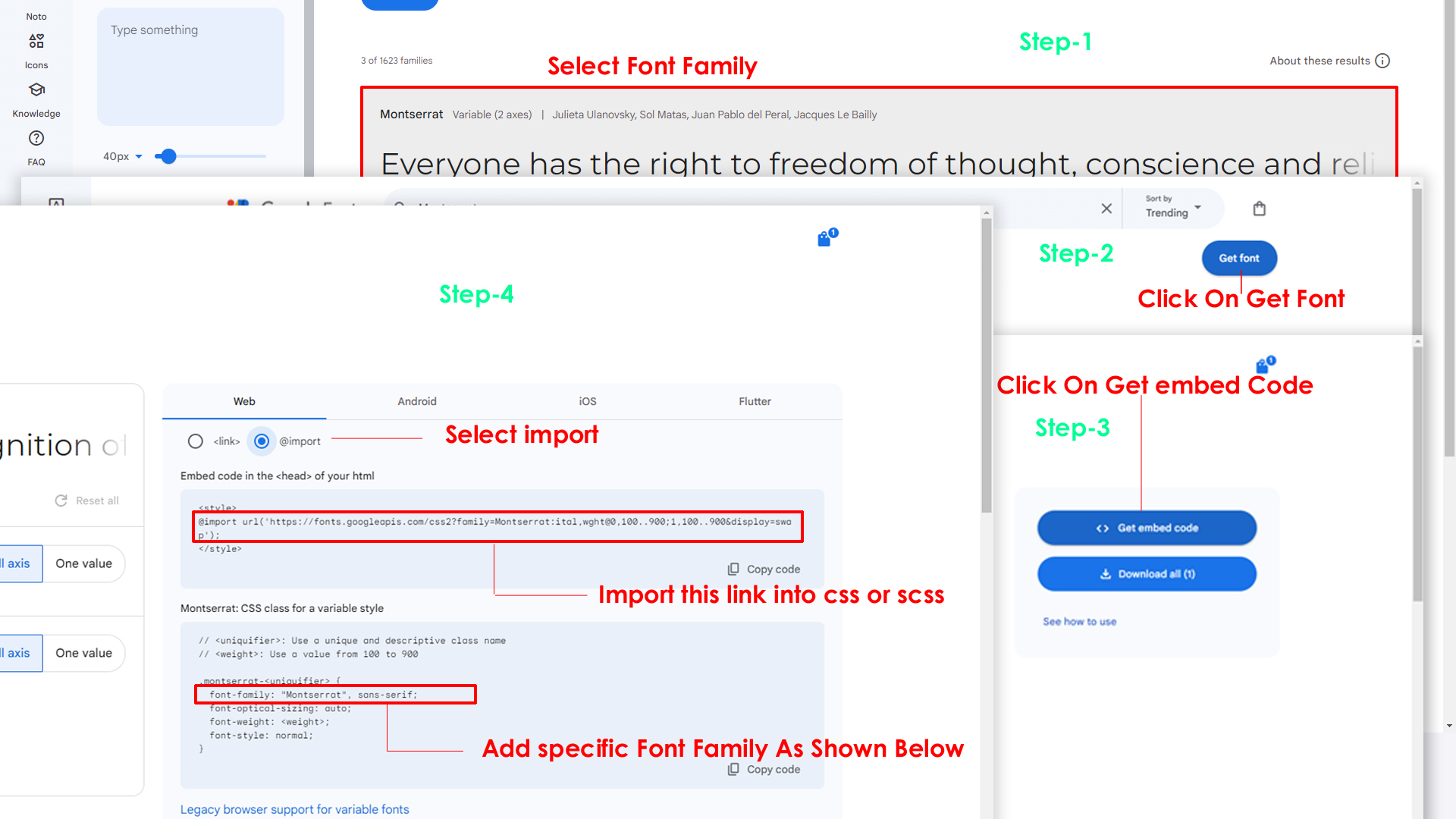
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in tailwind config file inplace of old font
Example:
fontFamily: {
inter: ["Inter", "sans-serif"], //place your font here
},
Step 4:
And add the Your Selected font-family to body that is font-inter in custom.scss file (rootpath :- assets/scss/tailwind/_custom.scss) file inplace of old font
Example:
body {
@apply bg-bodybg h-full text-gray-600 dark:text-white m-0 font-inter font-normal text-sm relative;
}
How to change Menu icons ?
By default menu icons are Boxicons if you
want to change icons please follow below steps
Step 1 :
To change Menu icons, open MenuData.Service.cs page Services\MenuData.Service.cs and go through
MainMenuItems, you can find the icon property as icon: "bx bx-home", in the place of bx bx-home you can replace it with the required image as it will append to the class for i tag.
├──Services
├──MenuData.Service.cs
public class MenuDataService
{
private List<MainMenuItems> MenuData = new List<MainMenuItems>()
{
new MainMenuItems(
menuTitle: "MAIN"
),
new MainMenuItems(
type: "sub",
title: "Dashboards",
icon: "bx bx-home", // replace the value with the required icon.
...
)
}
}
How to Change Logo ?
Go To "wwwroot/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
How to Add Link Menu Element?
To Add the New link element, open MenuData.Service.cs page Services\MenuData.Service.cs and go through the object where you are want to place the new menu element.
├──Services ├──MenuData.Service.cs new MainMenuItems ( path: "/home", // Replace the path value according to your route path. icon: "bx bx-home", // icon will only be visible for top/first level elements only. type: "link", // Fot link type it should need to be "link" only title: "CRM", // replace the Title selected: false, active: false, dirChange: false, badgeValue: "12", // badgeValue will only be visible for top/first level elements only. badgeClass: "bg-warning-transparent", // badgeClass will only be visible for top/first level elements only. ),
How to Add Sub Menu Element?
To Add the New link element, open MenuData.Service.cs page Services\MenuData.Service.cs and go through the object where you are want to place the new menu element.
├──Services
├──MenuData.Service.cs
new MainMenuItems(
type: "sub", // Fot link type it should need to be "sub" only
title: "Dashboards", // replace the Title
icon: "bx bx-home", // icon will only be visible for top/first level elements only.
badgeValue: "12", // badgeValue will only be visible for top/first level elements only.
badgeClass: "bg-warning-transparent", // badgeClass will only be visible for top/first level elements only.
selected: false,
active: false,
dirChange: false,
children: new MainMenuItems[]
{
new MainMenuItems (
path: "/home", // Replace the path
type: "link", // For link type it should need to be "link" only
title: "CRM", // Replace the Title
selected: false,
active: false,
dirChange: false
),
}
)
How to remove Link/Sub Menu Element?
To Remove the link/sub element, open MenuData.Service.cs page Services\MenuData.Service.cs and go through the object which you are intended to remove.
├──Services ├──MenuData.Service.cs // Remove the complete object MainMenuItems. new MainMenuItems ( path: "/home", // Replace the path type: "link", // Fot link type it should need to be "link" only title: "CRM", // Replace the Title selected: false, active: false, dirChange: false ),
Used Nuget Plugins & Reference Links
Used Plugins & Reference Links
All plugins runs through npm.
If you want new plugins : Install new plugin from npm then
run npm run build command.
Icons
Refer following links for usage:
| Icons | References |
|---|---|
| Bootstrap Icons | https://icons.getbootstrap.com/ |
| Remix Icons | https://remixicon.com/ |
| Feather Icons | https://feathericons.com/ |
| Tabler Icons | https://tabler-icons.io/ |
| Line Awesome Icons | https://icons8.com/line-awesome |
| Boxicons | https://boxicons.com/ |
| Material Icons | https://fonts.google.com/icons?icon.set=Material+Icons |
Images
Refer following links for usage:
| Images | References |
|---|---|
| Vecteezy | https://www.vecteezy.com/ |
| Iconscout | https://iconscout.com/ |
| Unsplash | https://unsplash.com/ |
Fonts
Refer following link for usage:
| Google Fonts | https://fonts.google.com/ |
Sidemenu Icons
Refer following link for usage:
| Boxicons | https://boxicons.com/ |