Ynex - MudBlazor Web App Blazor Premium Admin & Dashboard Template
Dashboard
Welcome to Ynex - MudBlazor Web App Blazor Premium Admin & Dashboard Template- Created Date : 23/April/2025
- Author : Spruko
- Company : Spruko Technologies Private Limited
Thank you for showing interest towards our admin template. Feel free to contact us any time. We have a dedicated team to provide you the best support. If you want any queries open support ticket https://support.spruko.com.
Introduction
Welcome to Ynex - MudBlazor Web App Blazor Premium Admin & Dashboard TemplateYnex - MudBlazor Web App Blazor Premium Admin & Dashboard Template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using mudblazor, CSS3 framework and with Sass. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Template Description
Ynex is a MudBlazor Web App Blazor Admin Template using modern and minimal design. It is fully flexible user-friendly and responsive. Ynex Modern template is powered with C#, SASS, & Mudblazor which looks great on Desktops, Tablets, and Mobile Devices. This Template Includes 170+ razor Pages . No Need to do hard work for this template customization. We already designed it and you can easily design your website just how you like it. After Purchased this template you will get All razor files,CSS, Scss and JS Files.
It has super clean flat user interface admin design, easy customizable components and widgets.The Template comes with a awesome unique design also we ensure you can easily design template.
It is a fully responsive layout for all type of devices. Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone devices
Once you Purchase Ynex MudBlazor Web App Blazor Premium Admin Template, you will be able to get free download of all future updates.
Template Features
| No Jquery | Dark Layout | RTL Ready |
| 12 Different Dashboards | Authentication Pages | Error Pages |
| 170+ Razor Pages | Easy to Customize | Mudblazor |
| Form Elements | Draggable Cards | Ratings |
| Grid JS Tables | Data Tables | Gallery |
| Apex Charts | Chartjs Charts | Full Calendar |
| Sweet Alerts | Swiper JS | Blog Pages |
| Mail App | Chat | File Manager |
| Invoice | Pricing | Landing |
| Profile | Notifications | 24 * 7 Professional Company Support |
| Ecommerce Pages | Under Construction Page | Color Theme Support (Primary and Background) |
| Neat, clean and simple design | W3C Validated |
Switcher Features :
Theme Styles
- Light & Dark Themes
- LTR & RTL
- Vertical & Horizontal Navigation Styles
- Menu Click & Hover Styles
- Icon Click & Hover Styles
- Page Regular & Classic & Modern Styles
- Layout Full Width & Boxed
- Menu Fixed & Scrollable
- Header Fixed & Scrollable
- Sidemenu Closed
- Icon Text Menu
- Icon Overlay
- Detached
- Double Menu
Theme Colors
- Menu Light
- Menu Dark
- Menu Color
- Menu Gradient
- Menu Transparent
- Header Light
- Header Dark
- Header Color
- Header Gradient
- Header Transparent
- Theme Primary
- Theme Background
- Menu With Background Images
Minimum Requirements
- Visual Studio Code or Visual Studio 2022
- C# for Visual Studio Code
- .NET 9.0.102 SDK
- Sass
- Gulp
- Esbuild
- MudBlazor
Download and Installation Process of .NET SDK.
Step1: Go to the official website of the .NET SDK
Step2: Once you're on the website, look for a button that "Download .NET SDK" and click on it.
Step3: After clicking the button, your computer will start downloading the .NET SDK file.
Step4: That's it! Now you have successfully downloaded the .NET SDK file to your computer.
Step5: For installation process follow the on-screen instructions provided by the installer. These instructions may include selecting an installation location, agreeing to terms and conditions, and choosing optional components. Just read through each step and click "Next" or "Install" as needed.
The Basic Structure Of MudBlazor Web App Blazor Server
├── bin
├── Components
├── obj
├── Properties
├── wwwroot
├── .gitignore
├── appsettings.Development.json
├── appsettings.json
├── gulpfile.js
├── package-lock.json
├── package.json
├── Program.cs
├── ynex.csproj
└── ynex.sln
├── bin
├── Components
├── obj
├── Properties
├── wwwroot
├── .gitignore
├── appsettings.Development.json
├── appsettings.json
├── esbuild.config.js
├── package-lock.json
├── package.json
├── Program.cs
├── ynex.csproj
└── ynex.sln
- Start by unzipping the project folder that you received from us.
- Go to the "ynex\ Components directory within the project folder, where you'll find over 17 + folders and 170 + .razor files.
- The MainLayout.razor file serves as the base for all razor pages.
- The CustomLayout.razor file is the base for authentication pages such as Create-password-cover.razor, Reset-password-cover.razor, Two-step-verification-basic.razor, Error401.razor, Error500.razor, and Under-maintenance.razor, etc.
- The LandingLayout.razor file is the base for the Landing.razor page.
- The JobsLandingLayout.razor file is the base for the Landing-jobs.razor page.
How to run MudBlazor Web App Blazor Server
Visual studio code
- Ensure that Visual studio code is already installed on your computer.
-
Go to the main folder of your ynex project, open it using Visual Studio Code, and open the command prompt. Then, type and run the command:
dotnet watch run - This will start the MudBlazor Web App Blazor Server on port 5041. If you need a different port, replace 5041 with your desired port number
Visual studio
- Ensure that Visual Studio is already installed on your computer.
- Navigate to the root location of your project.
- Open the project folder.
-
Double-click on the file named
ynex.slnwithin the project folder. - This will open the project in Visual Studio.
-
Press the
F5key to launch the MudBlazor Web App Blazor Server development server.
Purpose of a starter kit
Introduction to the MudBlazor Web App Blazor Server Starter Kit:
The MudBlazor Web App Blazor Server starterkit is a resource that helps developers kickstart their MudBlazor Web App Blazor Server web development projects by providing a preconfigured and ready-to-use template. It aims to simplify the initial setup and provide a foundation for building MudBlazor Web App Blazor Server Framework-based websites or applications.
Purpose of the MudBlazor Web App Blazor Server Starter Kit:
The purpose of the MudBlazor Web App Blazor Server starter kit is to save developers time and effort by offering a set of prebuilt files and configurations commonly used in MudBlazor Web App Blazor Server projects. Instead of starting from scratch, developers can leverage the starter kit to quickly set up a project structure that adheres to best practices and industry standards.
Benefits of Using the MudBlazor Web App Blazor Server Starter Kit:
The starter kit eliminates the need to set up the basic project structure manually. It provides a well-organized file and folder structure, including commonly used directories for separating code, templates, assets, and configuration files. This allows developers to focus more on implementing business logic rather than spending time on initial setup.
Starterkit Overview
You can use the Starterkit if you are creating a new project. It will be time-consuming to use the full admin version for a new project as Ynex have more than 174 pages.
We have provided all the pre-build layouts like Sidemenu, Header, footer and blank pages etc in the Starterkit.
For further information or support regarding the template, please contact us using the provided link.
https://support.spruko.com/Starterkit Folder Structure
├── bin
├── Components/
| ├── Layout
| ├── Pages
| ├── Services
| ├── _Imports.razor
| ├── App.razor
| └── Routes.razor
├── obj
├── Properties
| └── launchSettings.json
├── wwwroot/
| ├── assets/
| | ├── css/
| | ├── icon-fonts/
| | ├── images/
| | ├── js/
| | ├── libs/
| | ├── scss/
| | └── video/
| ├── js/
| └── favicon.ion
├── .gitignore
├── appsettings.Development.json
├── appsettings.json
├── gulpfile.js
├── package-lock.json
├── package.json
├── Program.cs
├── starterkit.csproj
└── starterkit.sln
- Take a quick look at the folder structure of the "Starterkit."
- Integration of your customized razor pages becomes easy when using the "Starterkit."
- The "Starterkit" provides all the layout components, related assets, and plugins.
- To explore the contents of the "Starterkit," unzip the project folder received after purchase. Navigate to the following paths:
- Example: C:/projectname/Components/Layout- This folder contains files such as MainLayout.razor,NavMenu.razor, MainHeader.razor, Footer.razor, Modal.razor and Switcher.razor files.
- Example: C:/projectname/Pages/- This folder contains files such as Home.razor, files and etc..,.
├── bin
├── Components/
| ├── Layout
| ├── Pages
| ├── Services
| ├── _Imports.razor
| ├── App.razor
| └── Routes.razor
├── obj
├── Properties
| └── launchSettings.json
├── wwwroot/
| ├── assets/
| | ├── css/
| | ├── icon-fonts/
| | ├── images/
| | ├── js/
| | ├── libs/
| | ├── scss/
| | └── video/
| ├── js/
| └── favicon.ion
├── .gitignore
├── appsettings.Development.json
├── appsettings.json
├── esbuild.config.js
├── package-lock.json
├── package.json
├── Program.cs
├── starterkit.csproj
└── starterkit.sln
- Take a quick look at the folder structure of the "Starterkit."
- Integration of your customized razor pages becomes easy when using the "Starterkit."
- The "Starterkit" provides all the layout components, related assets, and plugins.
- To explore the contents of the "Starterkit," unzip the project folder received after purchase. Navigate to the following paths:
- Example: C:/projectname/Components/Layout- This folder contains files such as MainLayout.razor,NavMenu.razor, MainHeader.razor, Footer.razor, Modal.razor and Switcher.razor files.
- Example: C:/projectname/Pages/- This folder contains files such as Home.razor, files and etc..,.
Gulp
Ynex comes with power of SCSS. The css files can be generated from scss by simply following below steps:
- Gulp
Gulp is a JavaScipt streaming task runner. It automate many development tasks. Using gulp you can perform tasks like running a local server, minifying code, compilation, optimizing images, etc... We are using gulp which allows to easily compilation of scss to css. You can read it more about it here.
Prerequisites
Please follow below steps to install and setup all prerequisites:
- Nodejs
Make sure to have the Node.js installed & running in your computer. If you have already installed nodejs on your computer, you can skip this step, otherwise install nodejs on your computer,
Note : If you are using the latest version of Node JS or want to install and use the latest version, click here and install all the dependencies manually that are given below in command prompt.
- Gulp
Make sure to have the Gulp installed & running in your computer. If you have already installed gulp on your computer, you can skip this step. In order to install, just run command
npm install -g gulpfrom your terminal. - Gulp Variables
After Completion of gulp Install. open
gulpfile.mjsAnd install the "Declaration of gulp variables" in your command promt. In order to install, just run commandnpm install gulp,npm install gulp-autoprefixer,
npm install gulp-clean-css,npm install gulp-file-include,npm install gulp-postcss,
npm install gulp-rename,
npm install gulp-sass,
npm install gulp-sourcemaps,npm install postcss-import,npm install sassfrom your terminal.Make sure to have all above prerequisites installed & running in your computer. If you want to install more variables for your template, just declare the variables in
gulpfile.mjsafter that run in command promt
Installation
To setup, follow below mentioned steps:
- Install Prerequisites
Make sure to have all above prerequisites installed & running in your computer
- Install Dependencies
Open your terminal, go to your folder and enter the command
npm install. This would install all required dependencies innode_modulesfolder.
After you finished with above steps, you can run the command to compile scss into css:
gulp
Note:- please ensure that you have installed all nodemodules requried to run gulp tasks .
SCSS & CSS
Here we provided package.json and gulpfile.mjs files in your project, you just need to run npm install in your terminal in your project root path.
After compilation of download, you can compile your SCSS files into CSS files by following below procedure.
| Command | Description |
|---|---|
gulp
|
In Ynex template gulp command is used for, whatever the changes made in scss files, will watch and compiled into css files.
|
Compiling Styles
1. In the assets folder you will see css, icon-fonts, images, js, libs, scss, video
Folder Structure
assets/
├── css
├── icon-fonts
├── images
├── js
├── libs
├── scss
└── video
2. Now you can compile or customize your styles in scss files that are present in the assets folder.
3. Once the changes made in the files in order to apply those changes to your template you need to run the gulp command in the same terminal or command prompt that you have set your project root path.
4. After Compilation, all your .scss files are converted into .css.
Esbuild
- Esbuild:
esbuild is a blazing-fast JavaScript bundler and minifier designed for modern web development workflows. It is known for its exceptional speed, minimal configuration, and powerful features. Check here.
Prerequisites
Please follow below steps to install and setup all pre requisites:
- Nodejs
Make sure to have the Node.js installed & running in your computer. If you have already installed nodejs on your computer, you can skip this step, otherwise install nodejs on your computer,
Note : If you are using the latest version of Node JS or want to install and use the latest version, click here
- Esbuild
To get started with esbuild, you need to install globally on your system. You can install it using npm by running the following command
npm install -g esbuildornpm install --save-dev esbuildfrom your terminal.
Installation
Please follow below steps to install and setup all pre requisites:
- Install Prerequisites
Make sure to have all above pre requisites installed & running in your computer
- Install Dependencies
Open your terminal, go to your folder and enter the command
npm install. This would install all required dependencies innode_modulesfolder. - Install Dev Dependencies
npm i esbuild --save-dev npm i esbuild-sass-plugin --save-dev npm i postcss --save-dev npm i autoprefixer --save-dev npm i fs-extra --save-dev npm i path --save-dev npm i browser-sync --save-dev npm i chokidar --save-dev
After you finished with the above steps, you can run the following commands into the terminal/command prompt from the root directory of the project to run the project locally or build for production use:
npm run ynex
Note:- please ensure that you have installed all node_modules requried to run Esbuild tasks .
SCSS & CSS
Here we provided package.json and esbuild.config.js files in your project, you just need to run npm install in your terminal in your project root path.
After compilation of download, you can compile your SCSS files into CSS files by following below procedure.
| Command | Description |
|---|---|
npm run ynex
|
In Ynex template npm run ynex command is used for, whatever the changes made in scss files, will watch and compiled into css files.
|
Compiling Styles
1. In the assets folder you will see css, icon-fonts, images, js, libs, scss, video
Folder Structure
assets/
├── css
├── icon-fonts
├── images
├── js
├── libs
├── scss
└── video
2. Now you can compile or customize your styles in scss files that are present in the assets folder.
3. Once the changes made in the files in order to apply those changes to your template you need to run the npm run ynex command in the same terminal or command prompt that you have set your project root path.
4. After Compilation, all your .scss files are converted into .css.
Software Versions Used:
- .Net fremework :4.8.1
- C# for Visual Studio Code
- .NET : 9.0.102
- Gulp
- Esbuild
- Sass
MudBlazor Web App Blazor Server Over All Folder Structure
Gulp:
├── bin
├── Components/
| ├── Layout
| | ├── CustomLayout.razor
| | ├── Footer.razor
| | ├── JobsLandingFooter.razor
| | ├── JobsLandingLayout.razor
| | ├── JobsLandingSidebar.razor
| | ├── LandingHeader.razor
| | ├── LandingHeader1.razor
| | ├── LandingLayout.razor
| | ├── LandingSidebar.razor
| | ├── MainHeader.razor
| | ├── MainLayout.razor
| | ├── Modal.razor
| | ├── NavMenu.razor
| | ├── SubLandingSidebar.razor
| | └── SubNavMenu.razor
| ├── Pages
| | ├── Home.razor
| | └── 14 + folders and 170 + .razor files
| ├── Services
| ├── _Imports.razor
| ├── App.razor
| └── Routes.razor
├── obj
├── Properties
| └── launchSettings.json
├── Services/
├── wwwroot/
| ├── assets/
| | ├── css/
| | ├── icon-fonts/
| | ├── images/
| | ├── js/
| | ├── libs/
| | ├── scss/
| | └── video/
| ├── js/
| └── favicon.ion
├── .gitignore
├── appsettings.Development.json
├── appsettings.json
├── gulpfile.js
├── package-lock.json
├── package.json
├── Program.cs
├── ynex.csproj
└── ynex.sln
Esbuild:
├── bin
├── Components/
| ├── Layout
| | ├── CustomLayout.razor
| | ├── Footer.razor
| | ├── JobsLandingFooter.razor
| | ├── JobsLandingLayout.razor
| | ├── JobsLandingSidebar.razor
| | ├── LandingHeader.razor
| | ├── LandingHeader1.razor
| | ├── LandingLayout.razor
| | ├── LandingSidebar.razor
| | ├── MainHeader.razor
| | ├── MainLayout.razor
| | ├── Modal.razor
| | ├── NavMenu.razor
| | ├── SubLandingSidebar.razor
| | └── SubNavMenu.razor
| ├── Pages
| | ├── Home.razor
| | └── 14 + folders and 170 + .razor files
| ├── Services
| ├── _Imports.razor
| ├── App.razor
| └── Routes.razor
├── obj
├── Properties
| └── launchSettings.json
├── Services/
├── wwwroot/
| ├── assets/
| | ├── css/
| | ├── icon-fonts/
| | ├── images/
| | ├── js/
| | ├── libs/
| | ├── scss/
| | └── video/
| ├── js/
| └── favicon.ion
├── .gitignore
├── appsettings.Development.json
├── appsettings.json
├── esbuild.config.js
├── package-lock.json
├── package.json
├── Program.cs
├── ynex.csproj
└── ynex.sln
SWITCHER?
If you want to remove switcher from the template follow the below process.
How to remove switcher from the template?
Go to root path: Components/Layout/MainHeader.razor open "MainHeader.razor" in that file, below the body tag remove the Switcher Path as shown in below.
Switcher path:
@*start main switcher*@
<MudDrawer @bind-Open="@_open" Width="@_width" Height="@_height" Anchor="@_anchor" Elevation="1" Variant="@DrawerVariant.Temporary" class="switcher-canvas">
------------
------------
--------
</MudDrawer>
@*end main switcher*@
Go to root path:
Components/Layout/MainHeader.razor open
"MainHeader.razor" file and remove below mentioned code
@* Start::header-element *@
<div class="header-element">
<!-- Start::header-link|switcher-icon -->
<MudButton Variant="Variant.Text" class="header-link switcher-icon" OnClick="@(() => OpenDrawer(Anchor.End))">
<MudIcon Icon="bx bx-cog header-link-icon" />
</MudButton>
<!-- End::header-link|switcher-icon -->
</div>
@* End::header-element *@Step1:
Need to remove complete StateService
path : Services/StateServicefile.
NOTE:The switcher is different for landing pages, if you want to remove switcher to the landing pages then follow the process.
How to remove switcher for landing page?
Go to root paths: Components/Layout/LandingSidebar.razor and Components/Layout/LandingHeader.razor open "LandingSidebar.razor" and "LandingHeader.razor" in that file, remove the Switcher code as shown in below.
<MudDrawer @bind-Open="@_open" Width="@_width" Height="@_height" Anchor="@_anchor" Elevation="1" Variant="@DrawerVariant.Temporary" class="switcher-canvas">
------------------------
------------------------
------------------------
------------------------
</MudDrawer>
Go to root paths: Components/Layout/LandingSidebar.razor and Components/Layout/LandingHeader.razor open "LandingSidebar.razor" and "LandingHeader.razor" in that file, remove the Switcher button as shown in below.
In LandingSidebar.razor
<MudButton Class="btn-icon btn-light switcher-icon ms-2" OnClick="@(() => OpenDrawer(Anchor.End))">
<MudIcon Icon="ri-settings-3-line align-center fs-15" />
</MudButton>
In LandingHeader.razor
<MudButton Class="btn-icon btn-success switcher-icon ms-2" OnClick="@(() => OpenDrawer(Anchor.End))">
<MudIcon Icon="ri-settings-3-line align-center fs-15" />
</MudButton>
How to remove switcher for jobs landing page?
Go to root paths: Components/Layout/JobsLandingSidebar.razor and Components/Layout/LandingHeader.razor open "JobsLandingSidebar.razor" and "LandingHeader.razor" in that file, remove the Switcher code as shown in below.
<MudDrawer @bind-Open="@_open" Width="@_width" Height="@_height" Anchor="@_anchor" Elevation="1" Variant="@DrawerVariant.Temporary" class="switcher-canvas">
------------------------
------------------------
------------------------
------------------------
</MudDrawer>
Go to root paths: Components/Layout/JobsLandingSidebar.razor and Components/Layout/LandingHeader.razor open "JobsLandingSidebar.razor" and "LandingHeader.razor" in that file, remove the Switcher button as shown in below.
In JobsLandingSidebar.razor
<MudButton Class="btn-icon btn-light switcher-icon ms-2" OnClick="@(() => OpenDrawer(Anchor.End))">
<MudIcon Icon="ri-settings-3-line align-center fs-15" />
</MudButton>
In LandingHeader.razor
<MudButton Class="btn-icon btn-success switcher-icon ms-2" OnClick="@(() => OpenDrawer(Anchor.End))">
<MudIcon Icon="ri-settings-3-line align-center fs-15" />
</MudButton>Theme Styles :
(Root:Services/StateService.cs)
public class AppState
{
public string ColorTheme { get; set; } = "light"; // light, dark
public string Direction { get; set; } = "ltr"; // ltr, rtl
public string NavigationStyles { get; set; } = "vertical"; // vertical, horizontal
public string MenuStyles { get; set; } = ""; // menu-click, menu-hover, icon-click, icon-hover
public string LayoutStyles { get; set; } = "default-menu"; // doublemenu, detached, icon-overlay, icontext-menu, closed-menu, default-menu
public string PageStyles { get; set; } = "regular"; // regular, classic, modern
public string WidthStyles { get; set; } = "fullwidth"; // fullwidth, boxed
public string MenuPosition { get; set; } = "fixed"; // fixed, scrollable
public string HeaderPosition { get; set; } = "fixed"; // fixed, scrollable
public string MenuColor { get; set; } = "dark"; // light, dark, color, gradient, transparent
public string HeaderColor { get; set; } = "light"; // light, dark, color, gradient, transparent
public string ThemePrimary { get; set; } = ""; // '58, 88, 146', '92, 144, 163', '161, 90, 223', '78, 172, 76', '223, 90, 90'
public string ThemeBackground { get; set; } = "";//make sure to add rgb valies like example :- '58, 88, 146' and also same for ThemeBackground1
public string ThemeBackground1 { get; set; } = "";
public string BackgroundImage { get; set; } = ""; // bgimg1, bgimg2, bgimg3, bgimg4, bgimg5
public MainMenuItems? currentItem { get; set; } = null;
}
FAQS
General Style
How to Change Font Style ?
Step 1:
Go To style.scss (wwwroot/assets/scss/styles.scss )
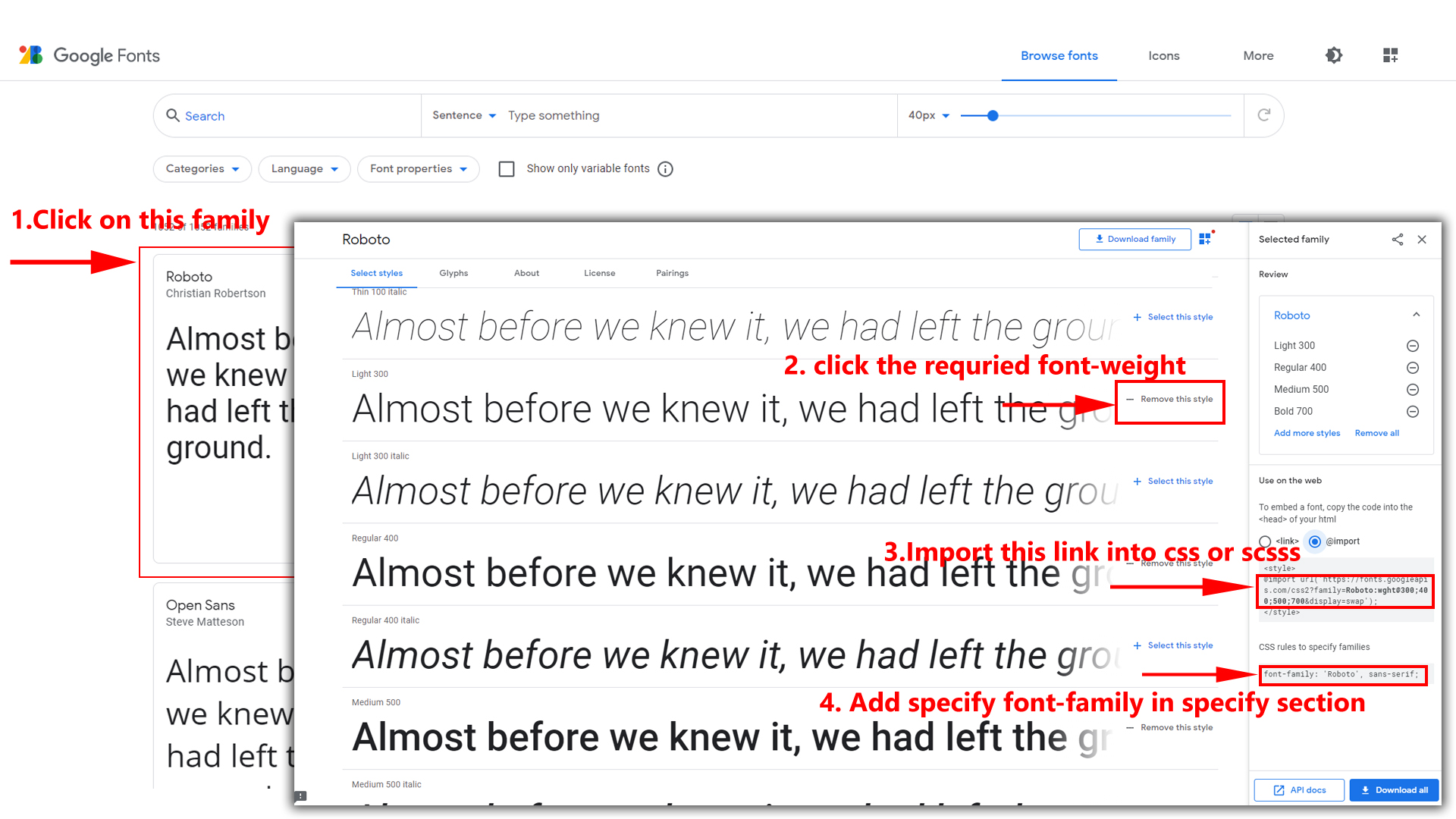
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(wwwroot/assets/scss/_variables.scss)
Example:
--default-font-family: 'Inter', sans-serif;
Note : After Changing font you must run command i.e, if you use gulp run gulp command gulpor if you use esbuild run esbuild command npm run ynex.
How to change Menu icons ?
By default menu icons are Boxicons if you
want to change icons please follow below steps
Step 1 :
To change Menu icons, open MenuData.Service.cs page Services\MenuData.Service.cs and go through
MainMenuItems, you can find the icon property as icon: "bx bx-home", in the place of bx bx-home you can replace it with the required image as it will append to the class for i tag.
├── Services
├── MenuData.Service.cs
public class MenuDataService
{
private List<MainMenuItems> MenuData = new List<MainMenuItems>()
{
new MainMenuItems(
menuTitle: "MAIN"
),
new MainMenuItems(
type: "sub",
title: "Dashboards",
icon: "bx bx-home", // replace the value with the required icon.
...
)
}
}
How to Change Logo ?
Go To "wwwroot/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
How to Add Link Menu Element?
To Add the New link element, open MenuData.Service.cs page Services\MenuData.Service.cs and go through the object where you are want to place the new menu element.
├── Services ├── MenuData.Service.cs new MainMenuItems ( path: "/home", // Replace the path value according to your route path. icon: "bx bx-home", // icon will only be visible for top/first level elements only. type: "link", // Fot link type it should need to be "link" only title: "CRM", // replace the Title selected: false, active: false, dirChange: false, badgeValue: "12", // badgeValue will only be visible for top/first level elements only. badgeClass: "bg-warning-transparent", // badgeClass will only be visible for top/first level elements only. ),
How to Add Sub Menu Element?
To Add the New link element, open MenuData.Service.cs page Services\MenuData.Service.cs and go through the object where you are want to place the new menu element.
├── Services
├── MenuData.Service.cs
new MainMenuItems(
type: "sub", // Fot link type it should need to be "sub" only
title: "Dashboards", // replace the Title
icon: "bx bx-home", // icon will only be visible for top/first level elements only.
badgeValue: "12", // badgeValue will only be visible for top/first level elements only.
badgeClass: "bg-warning-transparent", // badgeClass will only be visible for top/first level elements only.
selected: false,
active: false,
dirChange: false,
children: new MainMenuItems[]
{
new MainMenuItems (
path: "/home", // Replace the path
type: "link", // For link type it should need to be "link" only
title: "CRM", // Replace the Title
selected: false,
active: false,
dirChange: false
),
}
)
How to remove Link/Sub Menu Element?
To Remove the link/sub element, open MenuData.Service.cs page Services\MenuData.Service.cs and go through the object which you are intended to remove.
├── Services ├── MenuData.Service.cs // Remove the complete object MainMenuItems. new MainMenuItems ( path: "/home", // Replace the path type: "link", // Fot link type it should need to be "link" only title: "CRM", // Replace the Title selected: false, active: false, dirChange: false ),
Used Nuget Plugins & Reference Links
Used Plugins & Reference Links
All plugins runs through npm.
If you want new plugins : Install new plugin from npm then
run npm run build command.
Icons
Refer following links for usage:
| Icons | References |
|---|---|
| Bootstrap Icons | https://icons.getbootstrap.com/ |
| Remix Icons | https://remixicon.com/ |
| Feather Icons | https://feathericons.com/ |
| Tabler Icons | https://tabler-icons.io/ |
| Line Awesome Icons | https://icons8.com/line-awesome |
| Boxicons | https://boxicons.com/ |
| Material Icons | https://fonts.google.com/icons?icon.set=Material+Icons |
Images
Refer following links for usage:
| Images | References |
|---|---|
| Vecteezy | https://www.vecteezy.com/ |
| Iconscout | https://iconscout.com/ |
| Unsplash | https://unsplash.com/ |
Fonts
Refer following link for usage:
| Google Fonts | https://fonts.google.com/ |
Sidemenu Icons
Refer following link for usage:
| Boxicons | https://boxicons.com/ |