Mamix - Blazor Server App Bootstrap5 Admin & Dashboard Template
Mamix - Blazor Server App Premium Bootstrap5 Admin Template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using CSHTML, Razor, C#, CSS3, Bootstrap 5 framework and with Sass. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Dashboard
Welcome to Mamix - Blazor Server App Bootstrap5 Admin & Dashboard Template- Created Date : 17/August/2024
- Author : Spruko
- Company : Spruko Technologies Private Limited
Thank you for showing interest towards our admin template. Feel free to contact us any time. We have a dedicated team to provide you the best support. If you want any queries open support ticket https://support.spruko.com.
Mamix is a Blazor Server App Premium Bootstrap5 Admin Template using modern and minimal design. It is fully flexible user-friendly and responsive. Mamix Modern template is powered with CSHTML, RAZOR, SASS, & Bootstrap5 which looks great on Desktops, Tablets, and Mobile Devices. This Template Includes 230+ razor Pages. No Need to do hard work for this template customization. We already designed it and you can easily design your website just how you like it. This template using Bootstrap5 framework. After Purchased this template you will get All Razor, CSHTML, C#, CSS, SCSS and JS Files.
It has super clean flat user interface admin design, easy customizable components and widgets.The Template comes with a awesome unique design also we ensure you can easily design template.
It is a fully responsive layout for all type of devices. Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone devices
Once you Purchase Mamix Blazor Server App Premium Bootstrap Admin Template, you will be able to get free download of all future updates.
| No Jquery | Dark Layout | RTL Ready |
| Icons | Authentication Pages | Error Pages |
| 230+ Razor Pages | Easy to Customize | Bootstrap 5 Responsive Framework |
| Form Elements | Maps | Ratings |
| Form Advanced | Form wizards | Profile Settings |
| Grid JS Tables | Data Tables | Gallery |
| Apex Charts | Chartjs Charts | Echarts |
| Full Calendar | Sweet Alerts | Swiper JS |
| Blog Pages | Mail App | Chat |
| File Manager | Invoice | Landing Pages |
| Pricing | Profile | Placeholders |
| Classifieds Pages | Domain Pages | Market place Pages |
| Real Estate Pages | Ecommerce Pages | Job Pages |
| NFT Pages | CRM Pages | Crypto Pages |
| Ribbons | Sortable Js | Tour |
| 24 * 7 Professional Company Support | Media Player | Under Construction Page |
| Color Theme Support (Primary and Background) | Neat, clean and simple design | W3C Validated |
Theme Styles
- Light & Dark Themes
- LTR & RTL
- Vertical & Horizontal Navigation Styles
- Menu Click & Hover Styles
- Icon Click & Hover Styles
- Page Regular & Classic Styles
- Layout Default, Full Width & Boxed
- Menu Fixed & Scrollable
- Header Fixed & Scrollable
- Sidemenu Closed
- Icon Text Menu
- Icon Overlay
- Detached
- Double Menu
Theme Colors
- Menu Light
- Menu Dark
- Menu Color
- Menu Gradient
- Menu Transparent
- Header Light
- Header Dark
- Header Color
- Header Gradient
- Header Transparent
- Theme Primary
- Theme Background
- Menu With Background Images
- Gulp : v5.0.0
- node : v20.14.0
- npm : v10.7.0
- Visual Studio Code or Visual Studio 2022 (latest version)
- C# for Visual Studio Code (latest version)
- .NET 8.0.302 SDK (latest version)
Step1: Go to the official website of the .NET SDK
Step2: Once you're on the website, look for a button that "Download .NET SDK" and click on it.
Step3: After clicking the button, your computer will start downloading the .NET SDK file.
Step4: That's it! Now you have successfully downloaded the .NET SDK file to your computer.
Step5: For installation process follow the on-screen instructions provided by the installer. These instructions may include selecting an installation location, agreeing to terms and conditions, and choosing optional components. Just read through each step and click "Next" or "Install" as needed.
├── bin
├── Data
├── obj
├── Pages
├── Properties
├── Services
├── Shared
├── wwwroot
├── _Imports.razor
├── App.razor
├── appsettings.Development.json
├── appsettings.json
├── gulpfile.mjs
├── mamix.csproj
├── mamix.csproj.user
├── mamix.sln
├── package-lock.json
├── package.json
└── Program.cs
- Start by unzipping the project folder that you received from us.
- Go to the "mamix\ Pages directory within the project folder, where you'll find over 14 + folders and 230 + .razor files, and cshtml files.
- Navigate to "mamix\ Shared . Open this folder to locate files like NavMenu.razor, MainHeader.razor, Footer.razor, Switcher.razor and Classifieds, Domain, Ecommerce, Marketplace, Realestate Folders in razor files etc.
- The _Layout.cshtml file is the base for all the razor pages.
- The _CustomLayout.cshtml file is the base for authentication pages such as CreatepasswordBasic.razor, CreatepasswordCover.razor, ResetpasswordBasic.razor, ResetpasswordCover.razor, TwostepVerificationBasic.razor, Error401.razor, Error404.razor, Error500.razor, and UnderMaintenance.razor, etc.
- The _LandingLayout.cshtml file is the base for ClassifiedsDetails.razor, ClassifiedsLanding.razor, DomainDetails.razor, DomainLanding.razor, MarketplaceLanding.razor, MarketplaceUser.razor, RealestateSearch.razor etc...
- The _EcommerceLayout.cshtml file is the base for EcommerceAboutus.razor, EcommerceCustomer.razor, EcommerceDetails.razor, EcommerceSearch.razor, EcommerceVendorAddproduct.razor, EcommerceVendorInvoices, EcommerceVendorRefunds etc...
- The _RealestateLayout.cshtml file is the base for the realestate-user.razor and realestate-vendor.razor pages.
- The _SingleLandingLayout.cshtml file is the base for the domain-single-landing.razor page.
Visual studio code
- Ensure that Visual studio code is already installed on your computer.
-
Go to the main folder of your mamix project, open it using Visual Studio Code, and open the command prompt. Then, type and run the command:
dotnet watch run - This will start the Blazor Server development server on port 5274. If you need a different port, open the Properties/launcheSettings.json File and replace 5274 with the port number you want.
Visual studio
- Ensure that Visual Studio is already installed on your computer.
- Navigate to the root location of your project.
- Open the project folder.
-
Double-click on the file named
mamix.slnwithin the project folder. - This will open the project in Visual Studio.
-
Press the
F5key to launch the Blazor Server development server.
├── bin
├── Data
├── obj
├── Pages/
| ├── _CustomHost.cshtml
| ├── _CustomLayout.cshtml
| ├── _EcommerceHost.cshtml
| ├── _EcommerceLayout.cshtml
| ├── _Host.cshtml
| ├── _Layout.cshtml
| ├── _LandingHost.cshtml
| ├── _LandingLayout.cshtml
| ├── _RealestateHost.cshtml
| ├── _RealestateLayout.cshtml
| ├── _SingleLandingHost.cshtml
| ├── _SingleLandingLayout.cshtml
| ├── Counter.razor
| ├── Error.cshtml
| ├── Error.cshtml.cs
| ├── FetchData.razor
| ├── Index.razor
| └── 14 + folders and 230 + .razor files
├── Properties
| └── launchSettings.json
├── Services/
├── Shared/
| ├── Classifieds/
| ├── Domain/
| ├── Ecommerce/
| ├── Marketplace/
| ├── Realestate/
| ├── CustomLayout.razor
| ├── Footer.razor
| ├── MainHeader.razor
| ├── MainLayout.razor
| ├── MainLayout.razor.css
| ├── NavMenu.razor
| ├── NavMenu.razor.css
| ├── SubNavMenu.razor
| ├── SurveyPrompt.razor
| └── Switcher.razor
├── wwwroot/
| ├── assets/
| | ├── audio/
| | ├── css/
| | ├── icon-fonts/
| | ├── images/
| | ├── js/
| | ├── libs/
| | ├── scss/
| | └── video/
| ├── css/
| ├── js/
| └── favicon.ion
├── _Imports.razor
├── App.razor
├── appsettings.Development.json
├── appsettings.json
├── gulpfile.mjs
├── mamix.csproj
├── mamix.csproj.user
├── mamix.sln
├── package-lock.json
├── package.json
└── Program.cs
Introduction to the Blazor Server Starter Kit:
The Blazor Server starterkit is a resource that helps developers kickstart their Blazor Server web development projects by providing a preconfigured and ready-to-use template. It aims to simplify the initial setup and provide a foundation for building Blazor Server Framework-based websites or applications.
Purpose of the Blazor Server Starter Kit:
The purpose of the Blazor Server starter kit is to save developers time and effort by offering a set of prebuilt files and configurations commonly used in Blazor Server projects. Instead of starting from scratch, developers can leverage the starter kit to quickly set up a project structure that adheres to best practices and industry standards.
Benefits of Using the Blazor Server Starter Kit:
The starter kit eliminates the need to set up the basic project structure manually. It provides a well-organized file and folder structure, including commonly used directories for separating code, templates, assets, and configuration files. This allows developers to focus more on implementing business logic rather than spending time on initial setup.
Starterkit Overview
You can use the Starterkit if you are creating a new project. It will be time-consuming to use the full admin version for a new project as Mamix have more than 230+ pages.
We have provided all the pre-build layouts like Sidemenu, Header, footer and blank pages etc in the Starterkit.
For further information or support regarding the template, please contact us using the provided link.
https://support.spruko.com/
├── bin
├── Data
├── obj
├── Pages/
| ├── _Host.cshtml
| ├── _Layout.cshtml
| ├── Counter.razor
| ├── Error.cshtml
| ├── Error.cshtml.cs
| ├── FetchData.razor
| └── Home.razor
├── Properties
| └── launchSettings.json
├── Services/
├── Shared/
| ├── MainHeader.razor
| ├── MainLayout.razor
| ├── MainLayout.razor.css
| ├── Modal.razor
| ├── NavMenu.razor
| ├── NavMenu.razor.css
| ├── SurveyPrompt.razor
| └── Switcher.razor
├── wwwroot/
| ├── assets/
| | ├── css/
| | ├── icon-fonts/
| | ├── images/
| | ├── js/
| | ├── libs/
| | ├── scss/
| | └── video/
| ├── css/
| └── favicon.ion
├── _Imports.razor
├── App.razor
├── appsettings.Development.json
├── appsettings.json
├── gulpfile.mjs
├── package-lock.json
├── package.json
├── Program.cs
├── starterkit.csproj
└── starterkit.sln
- Take a quick look at the folder structure of the "Starterkit."
- Integration of your customized razor pages becomes easy when using the "Starterkit."
- The "Starterkit" provides all the layout components, related assets, and plugins.
- To explore the contents of the "Starterkit," unzip the project folder received after purchase.
- Navigate to the following paths:
- Example: C:/projectname/Shared/- This folder contains files such as MainLayout.razor files.
- Example: C:/projectname/Shared/- This folder contains files such as NavMenu.razor, MainHeader.razor, Footer.razor, Modal.razor and Switcher.razor files.
- Example: C:/projectname/Pages/Dashboards/- This folder contains files such as Index.razor, files and etc..,.
Mamix comes with power of SCSS. The css files can be generated from scss by simply following below steps:
- Gulp
Gulp is a JavaScipt streaming task runner. It automate many development tasks. Using gulp you can perform tasks like running a local server, minifying code, compilation, optimizing images, etc... We are using gulp which allows to easily compilation of scss to css. You can read it more about it here.
Prerequisites
Please follow below steps to install and setup all prerequisites:
- Nodejs
Make sure to have the Node.js installed & running in your computer. If you have already installed nodejs on your computer, you can skip this step, otherwise install nodejs on your computer,
Note : If you are using the latest version of Node JS or want to install and use the latest version, click here and install all the dependencies manually that are given below in command prompt.
- Gulp
Make sure to have the Gulp installed & running in your computer. If you have already installed gulp on your computer, you can skip this step. In order to install, just run command
npm install -g gulpfrom your terminal. - Gulp Variables
After Completion of gulp Install. open
gulpfile.mjsAnd install the "Declaration of gulp variables" in your command promt. In order to install, just run commandnpm install gulp,npm install gulp-autoprefixer,
npm install gulp-clean-css,npm install gulp-file-include,npm install gulp-postcss,
npm install gulp-rename,
npm install gulp-sass,
npm install gulp-sourcemaps,npm install postcss-import,npm install sassfrom your terminal.Make sure to have all above prerequisites installed & running in your computer. If you want to install more variables for your template, just declare the variables in
gulpfile.mjsafter that run in command promt
Installation
To setup, follow below mentioned steps:
- Install Prerequisites
Make sure to have all above prerequisites installed & running in your computer
- Install Dependencies
Open your terminal, go to your folder and enter the command
npm install. This would install all required dependencies innode_modulesfolder.
After you finished with above steps, you can run the command to compile scss into css:
gulp
Note:- please ensure that you have installed all nodemodules requried to run gulp tasks .
SCSS & CSS
Here we provided package.json and gulpfile.mjs files in your project, you just need to run npm install in your terminal in your project root path.
After compilation of download, you can compile your SCSS files into CSS files by following below procedure.
| Command | Description |
|---|---|
gulp
|
In Mamix template gulp command is used for, whatever the changes made in scss files, will watch and compiled into css files.
|
Compiling Styles
1. In the assets folder you will see css, icon-fonts, images, js, libs, scss, video
Folder Structure
├── assets/
| ├── audio
| ├── css
| ├── icon-fonts
| ├── images
| ├── js
| ├── libs
| ├── scss
| └── video
2. Now you can compile or customize your styles in scss files that are present in the assets folder.
3. Once the changes made in the files in order to apply those changes to your template you need to run the gulp command in the same terminal or command prompt that you have set your project root path.
4. After Compilation, all your .scss files are converted into .css.
- Net fremework : 4.8
- C# for Visual Studio Code (latest version)
- .NET : 8.0.302 (latest version)
- gulp: 5.0.0
- node: 20.14.0
- npm : 10.7.0
If you want to remove switcher to your template follow the below process.
Go to root path:
Shared/ open
"MainLayout.razor" in that file, remove the Switcher Path as shown in below
Switcher path:
BEFORE :
Remove this(<Switcher />)
AFTER :
(removed switcher path) Go to root path:
Shared/ open
"MainHeader.razor" in that file, then remove below mentioned code.
Need to remove complete StateService file located at path : Services/StateService.cs file.
NOTE: "If the switcher is not used in the template, you can remove the StateService.cs file. If , some pages use the switcher, do not remove StateService.cs, because removing it will affect all layouts and the switcher functionality will stop working. so, only remove icon and code"
Go to root path:
Shared/Classifieds/ open
"MainHeader.razor" in that file, then remove below mentioned code.
NOTE: Please repeat the above switcher process for the remaining MainHeaders that are available in the path: Shared/Classifieds/
Go to root
path: Shared/Classifieds/ open
"MainLayout in that file, remove the switcher path as shown below.
Switcher path:
BEFORE :
Remove this( <mamix.Shared.Classifieds.Switcher />)
AFTER :
(removed switcher path)NOTE: Please repeat the above switcher process for the remaining Layouts that are available in the path: Shared/Classifieds/
Go to root path:
Shared/Domain/ open
"MainHeader.razor" in that file, then remove below mentioned code.
NOTE: Please repeat the above switcher process for the remaining MainHeaders that are available in the path: Shared/Domain/
Go to root
path: Shared/Domain/ open
"MainLayout in that file, remove the switcher path as shown below.
Switcher path:
BEFORE :
Remove this(mamix.Shared.Domain.Switcher />)
AFTER :
(removed switcher path)NOTE: Please repeat the above switcher process for the remaining Layouts that are available in the path: Shared/Domain/
Go to root path:
Shared/Ecommerce/ open
"MainHeader.razor" in that file, then remove below mentioned code.
Go to root
path: Shared/Ecommerce/ open
"MainLayout in that file, remove the switcher path as shown below.
Switcher path:
BEFORE :
Remove this( <mamix.Shared.Ecommerce.Switcher />)
AFTER :
(removed switcher path) Go to root path:
Shared/Marketplace/ open
"MainHeader.razor" in that file, then remove below mentioned code.
NOTE: Please repeat the above switcher process for the remaining MainHeaders that are available in the path: Shared/Marketplace/
Go to root
path: Shared/Marketplace/ open
"MainLayout in that file, remove the switcher path as shown below.
Switcher path:
BEFORE :
Remove this(<mamix.Shared.Marketplace.Switcher />)
AFTER :
(removed switcher path)NOTE: Please repeat the above switcher process for the remaining Layouts that are available in the path: Shared/Marketplace/
Go to root path:
Shared/Realestate/ open
"MainHeader.razor" in that file, then remove below mentioned code.
NOTE: Please repeat the above switcher process for the remaining MainHeaders that are available in the path: Shared/Realestate/
Go to root
path: Shared/Realestate/ open
"MainLayout in that file, remove the switcher path as shown below.
Switcher path:
BEFORE :
Remove this( <mamix.Shared.Realestate.Switcher />)
AFTER :
(removed switcher path)NOTE: Please repeat the above switcher process for the remaining Layouts that are available in the path: Shared/Realestate/
Go to root path:
layouts/components/realestate/ open
"base.php" file and then remove the "landing-main.js" link as shown below.
EX:
Before :
<!-- Landing Main JS -->
<script src="<?php echo $baseUrl; ?>/assets/js/landing-main.js">
<!-- Landing Main JS -->
After :
(Removed Landing Main JS)
NOTE: Please repeat the above switcher process for the remaining masters that are available in the path: layouts/components/realestate/
General Style
Step 1:
Go To style.scss (wwwroot/assets/scss/styles.scss )
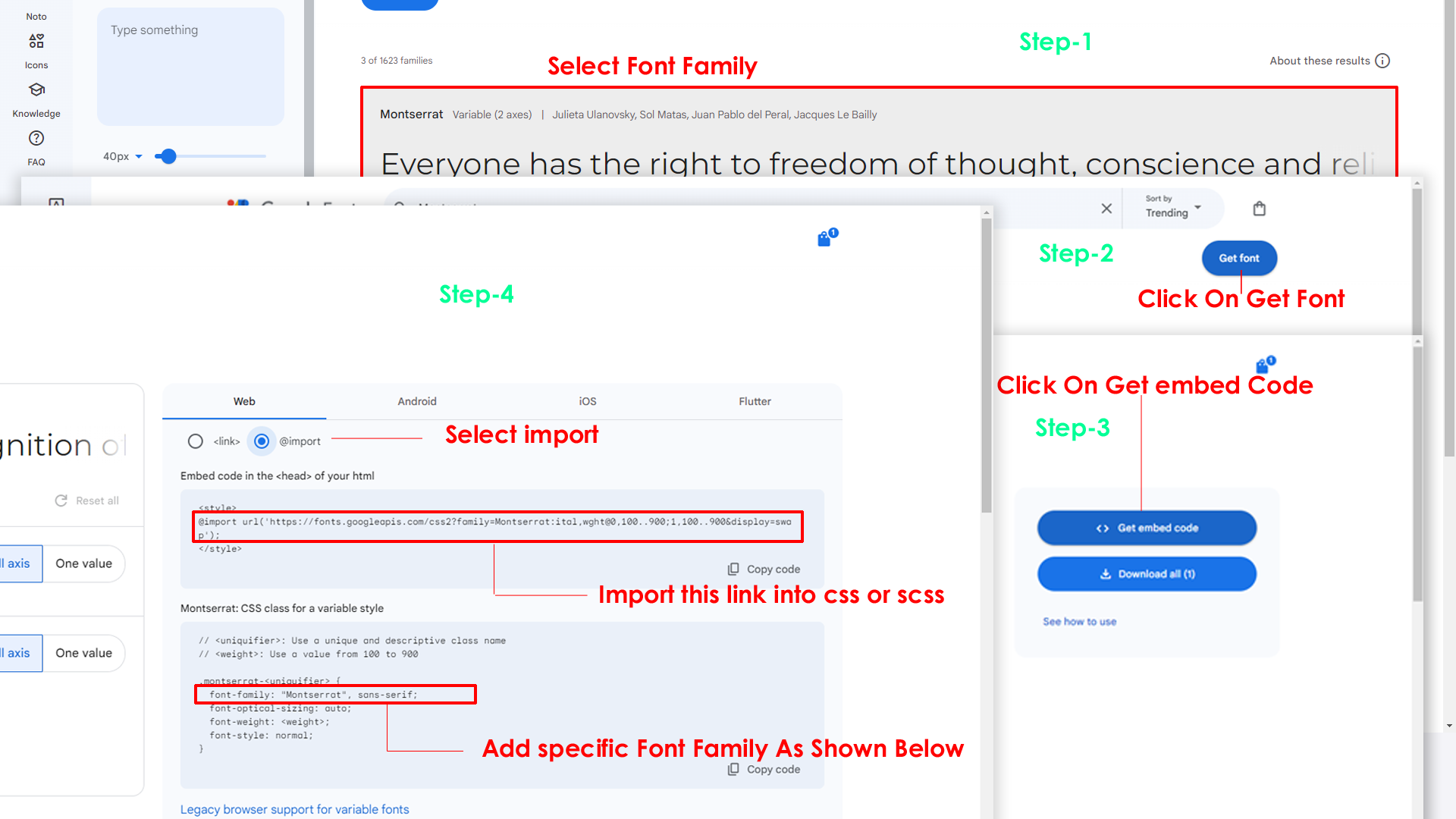
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

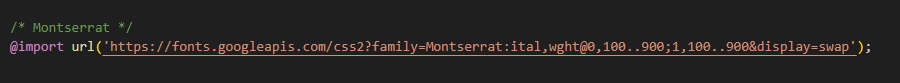
Step 2:
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in _variables.scss(wwwroot/assets/scss/_variables.scss)
Example:
--default-font-family: "Montserrat", sans-serif;
Note : After Changing styles you must run the command i.e, gulp
By default menu icons are phosphoricons if you want to change icons please follow below steps
Step :
To change Menu icons, open MenuData.Service.cs file Path:Services/MenuDataService.cs and go through
MainMenuItems you can find the svg property,
in the place of phosphoricons of you can replace it with the required icon, Example
as shown in below
To Add the New link element, open MenuData.Service.cs page Services\MenuData.Service.cs and go through the object where you are want to place the new menu element.
To Add the New link element, open MenuData.Service.cs page Services\MenuData.Service.cs and go through the object where you are want to place the new menu element.
To Remove the link/sub element, open MenuData.Service.cs page Services\MenuData.Service.cs and go through the object which you are intended to remove.
Go To "wwwroot/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
Primary Color
Please follow the below steps to change Primary Color
Step 1 :
To change Primary Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (wwwroot/assets/scss/_variables.scss )

Note : After Changing styles you must run the command i.e, gulp
Dark Theme Style
Please follow the below step to change Dark body Color
Step 1 :
To change Dark body Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (wwwroot/assets/scss/_variables.scss )

Note : After Changing styles you must run the command i.e, gulp
(Root:Services/StateService.cs)
public class AppState
{
public string ColorTheme { get; set; } = "light"; // light, dark
public string Direction { get; set; } = "ltr"; // ltr, rtl
public string NavigationStyles { get; set; } = "vertical"; // vertical, horizontal
public string MenuStyles { get; set; } = ""; // menu-click, menu-hover, icon-click, icon-hover
public string LayoutStyles { get; set; } = "default-menu"; // doublemenu, detached, icon-overlay, icontext-menu, closed-menu, default-menu
public string PageStyles { get; set; } = "regular"; // regular, classic, modern
public string WidthStyles { get; set; } = "fullwidth"; // fullwidth, boxed
public string MenuPosition { get; set; } = "fixed"; // fixed, scrollable
public string HeaderPosition { get; set; } = "fixed"; // fixed, scrollable
public string MenuColor { get; set; } = "dark"; // light, dark, color, gradient, transparent
public string HeaderColor { get; set; } = "light"; // light, dark, color, gradient, transparent
public string ThemePrimary { get; set; } = ""; // '58, 88, 146', '92, 144, 163', '161, 90, 223', '78, 172, 76', '223, 90, 90'
public string ThemeBackground { get; set; } = ""; //make sure to add rgb valies like example :- '58, 88, 146' and also same for ThemeBackground1
public string ThemeBackground1 { get; set; } = "";
public string BackgroundImage { get; set; } = ""; // bgimg1, bgimg2, bgimg3, bgimg4, bgimg5
public MainMenuItems? currentItem { get; set; } = null;
}
All plugins runs through npm.
If you want new plugins : Install new plugin from npm then run
gulp command.
Refer following links for usage:
| Icons | References |
|---|---|
| Bootstrap Icons | https://icons.getbootstrap.com/ |
| Boxicons | https://boxicons.com/ |
| Remix Icons | https://remixicon.com/ |
| Feather Icons | https://feathericons.com/ |
| Tabler Icons | https://tabler-icons.io/ |
| Line Awesome Icons | https://icons8.com/line-awesome |
| phosphor Icons | https://phosphoricons.com/ |
Refer following links for usage:
| Images | References |
|---|---|
| Vecteezy | https://www.vecteezy.com/ |
| Iconscount | https://iconscout.com/ |
| Unsplash | https://unsplash.com/ |
| Png Tree | https://pngtree.com/ |
| flaticon | https://www.flaticon.com/authors/flat-icons |
| freepik | https://www.freepik.com |
Refer following links for usage:
| Google Fonts | https://fonts.google.com/ |
Refer following links for usage:
| phosphor Icons | https://phosphoricons.com/ |