Mamix - Tailwind CSS Admin Dashboard Template
Mamix - Tailwind CSS Admin Dashboard Template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using HTML5, CSS3, Tailwind CSS framework and with Sass. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Dashboard
Welcome to Mamix - Tailwind CSS Admin Dashboard Template- Created Date : 16/AUG/2024
- Author : Spruko
- Company : Spruko Technologies Private Limited
Thank you for showing interest towards our admin template. Feel free to contact us any time. We have a dedicated team to provide you the best support. If you want any queries open support ticket https://support.spruko.com.
Mamix is a Tailwind CSS Admin Dashboard Template using modern and minimal design. It is fully flexible user-friendly and responsive. Mamix Modern template is powered with HTML 5, SASS, & Tailwind which looks great on Desktops, Tablets, and Mobile Devices. This Template Includes 240+ HTML Pages . No Need to do hard work for this template customization. We already designed it and you can easily design your website just how you like it. This template is build using Tailwind CSS framework. After Purchased this template you will get All HTML files,CSS, Scss and JS Files.
It has super clean flat user interface admin design, easy customizable components and widgets.The Template comes with a awesome unique design also we ensure you can easily design template.
It is a fully responsive layout for all type of devices. Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone devices
Once you Purchase Mamix Tailwind CSS Admin Dashboard Template, you will be able to get free download of all future updates.
- Firefox
- Safari
- Opera
- Chrome
- Edge
Theme Styles
- Light & Dark Themes
- LTR & RTL
- Vertical & Horizontal Navigation Styles
- Menu Click & Hover Styles
- Icon Click & Hover Styles
- Page Regular & Classic Styles
- Layout Default, Full Width & Boxed
- Menu Fixed & Scrollable
- Header Fixed & Scrollable
- Sidemenu Closed
- Icon Text Menu
- Icon Overlay
- Detached
- Double Menu
Theme Colors
- Menu Light
- Menu Dark
- Menu Color
- Menu Gradient
- Menu Transparent
- Header Light
- Header Dark
- Header Color
- Header Gradient
- Header Transparent
- Theme Primary
- Theme Background
- Menu With Background Images
| No Jquery | Dark Layout | RTL Ready |
| Icons | Authentication Pages | Error Pages |
| 240+ HTML Pages | Easy to Customize | Tailwind CSS Framework |
| Form Elements | Maps | Ratings |
| Form Advanced | Stepper | Profile Settings |
| Passwords | Input Number | Counter & Markup |
| Grid JS Tables | Data Tables | Gallery |
| Apex Charts | Chartjs Charts | Echarts |
| Full Calendar | Sweet Alerts | Swiper JS |
| Blog Pages | Mail App | Chat |
| File Manager | Invoice | Landing Pages |
| Pricing | Profile | Placeholders |
| Classifieds Pages | Domain Pages | Market place Pages |
| Real Estate Pages | Ecommerce Pages | Job Pages |
| NFT Pages | CRM Pages | Crypto Pages |
| Ribbons | Sortable Js | Tour |
| 24 * 7 Professional Company Support | Media Player | Under Construction Page |
| Color Theme Support (Primary and Background) | Neat, clean and simple design | W3C Validated |
- Gulp:
Gulp is a popular JavaScript task runner that automates common development tasks, such as compiling Sass to CSS, minifying JavaScript and CSS files, optimizing images, and more. Gulp allows developers to define tasks that process files in a project, and then run those tasks automatically when files are changed or when specific commands are issued.for more information about gulp Check here.
Prerequisites
Please follow below steps to install and setup all pre requisites:
- Nodejs
Make sure to have the Node.js installed & running in your computer. If you have already installed nodejs on your computer, you can skip this step, otherwise install nodejs on your computer,
Note : If you are using the latest version of Node JS or want to install and use the latest version, click here
- Gulp
Make sure to have the Gulp installed & running in your computer. If you have already installed gulp on your computer, you can skip this step. In order to install, just run command
npm install -g gulpfrom your terminal.
Installation
To setup, follow below mentioned steps:
- Install Prerequisites
Make sure to have all above pre requisites installed & running in your computer
- Install Dependencies
Open your terminal, go to your folder and enter the command
npm install. This would install all required dependencies innode_modulesfolder.
After you finished with the above steps, you can run the following commands into the terminal/command prompt from the root directory ( Ynex/Html ) of the project to run the project locally or build for production use:
gulp
Note:- please ensure that you have installed all node_modules requried to run gulp tasks .
| Command | Description |
|---|---|
gulp
|
Gulp command is used to generate dist/ directory.
Gulp runs the project locally, starts the development server and watches for any changes you made in src folder, including your HTML, Javascript, SCSS, etc. The development server is accessible at http://localhost:3000.
What ever changes you made in src folder it automatically changed in dist files.
|
Gulp Related
If you don't want to use scss files, if you want to use only css files please follow below steps.
Step 1 :
If you don't want to use scss files,you are in no need of gulp and other related files & folders so please remove below shown files
Html/src folder
Html/dist/assets/css/icons.min.css.map file
Html/dist/assets/css/styles.min.css.map file
Html/gulpfile.mjs file
Html/package-lock.json file
Html/package.json file
Html/node_modules folder
Step 2 :
Remove scss folder in dist folder Path:Html/dist/assets/scss
You can simply use dist folder with only css, or can use by renaming it😊.
General Style
Step 1:
Go To style.scss (src/assets/scss/styles.scss )
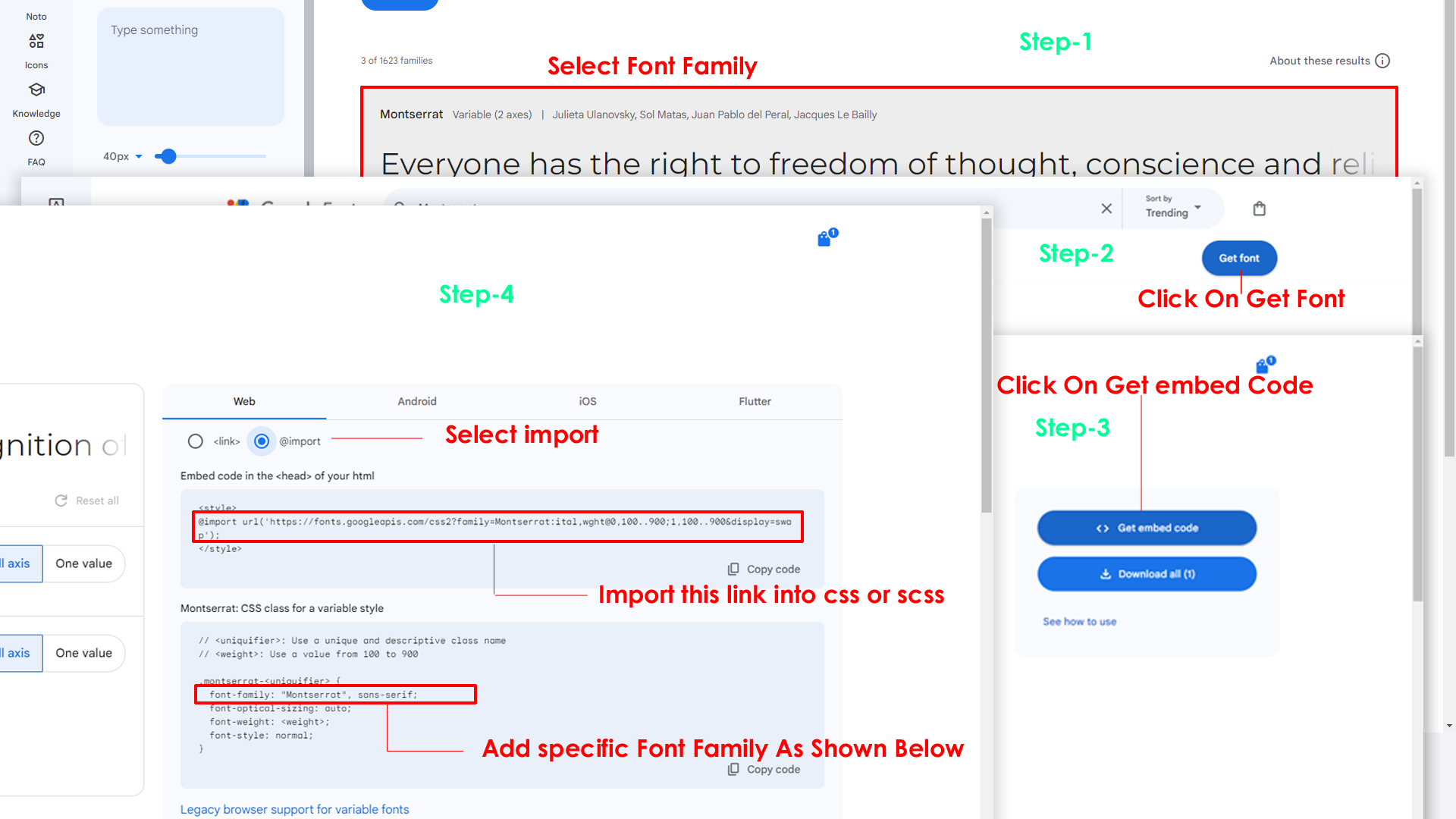
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
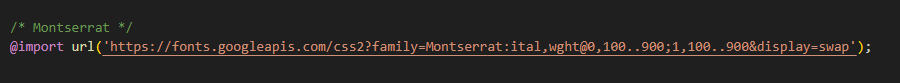
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in tailwind config file inplace of old font
Example:
Step 4:
And add the Your Selected font-family to body that is font-mont in custom.scss file (rootpath :- assets/scss/tailwind/_custom.scss) file inplace of old font
Example:
By default menu icons are phosphoricons if you want to change icons please follow below steps
Step 1 :
To change Menu icons, open menu.html page Path:src/html/partials/menu.html and go through
app-sidebar
section, in that section you will find phosphoricons of menu in
svg
tag, there you can replace previous icon with your icon. Example
as shown in below
Go To "src/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To clear LocalStorage(cookie)
Step1:
Open custom-switcher.js file
assets/js/custom-switcher.js
To clear LocalStorage loading functions you need to remove localStorageBackup2() function in custom-switcher.js as shown below
function localStorageBackup2(){}Step2:
To remove complete LocalStorage saving you need to remove
all localstorage related calling functions in
custom-switcher.js
assets/js/custom-switcher.jsfile.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem( );
localStorage.removeItem( );
localStorage.getItem( )
localStorage.clear();
localStorageBackup();Step3:
To remove complete LocalStorage saving you also need to remove
main.js link present in mainhead.html Path:html/partials/mainhead.html as shown below
<script src="../assets/js/main.js"></script>Disabling Switcher
Step1:
Open header.html file
html/partials/header.html
To remove switcher icons remove below code shown in header.html file
<div class="header-element md:px-[0.48rem]">
<button aria-label="button" type="button"
class="hs-dropdown-toggle switcher-icon inline-flex flex-shrink-0 justify-center items-center gap-2 rounded-full font-medium align-middle transition-all text-xs text-textmuted dark:text-textmuted/50 dark:hover:text-white dark:focus:ring-white/10 dark:focus:ring-offset-white/10"
data-hs-overlay="#hs-overlay-switcher">
<svg xmlns="http://www.w3.org/2000/svg" class="header-link-icon animate-spin-slow" width="32" height="32"
fill="#000000" viewBox="0 0 256 256">
<path
d="M230.1,108.76,198.25,90.62c-.64-1.16-1.31-2.29-2-3.41l-.12-36A104.61,104.61,0,0,0,162,32L130,49.89c-1.34,0-2.69,0-4,0L94,32A104.58,104.58,0,0,0,59.89,51.25l-.16,36c-.7,1.12-1.37,2.26-2,3.41l-31.84,18.1a99.15,99.15,0,0,0,0,38.46l31.85,18.14c.64,1.16,1.31,2.29,2,3.41l.12,36A104.61,104.61,0,0,0,94,224l32-17.87c1.34,0,2.69,0,4,0L162,224a104.58,104.58,0,0,0,34.08-19.25l.16-36c.7-1.12,1.37-2.26,2-3.41l31.84-18.1A99.15,99.15,0,0,0,230.1,108.76ZM128,168a40,40,0,1,1,40-40A40,40,0,0,1,128,168Z"
opacity="0.1"></path>
<path
d="M128,80a48,48,0,1,0,48,48A48.05,48.05,0,0,0,128,80Zm0,80a32,32,0,1,1,32-32A32,32,0,0,1,128,160Zm109.94-52.79a8,8,0,0,0-3.89-5.4l-29.83-17-.12-33.62a8,8,0,0,0-2.83-6.08,111.91,111.91,0,0,0-36.72-20.67,8,8,0,0,0-6.46.59L128,41.85,97.88,25a8,8,0,0,0-6.47-.6A111.92,111.92,0,0,0,54.73,45.15a8,8,0,0,0-2.83,6.07l-.15,33.65-29.83,17a8,8,0,0,0-3.89,5.4,106.47,106.47,0,0,0,0,41.56,8,8,0,0,0,3.89,5.4l29.83,17,.12,33.63a8,8,0,0,0,2.83,6.08,111.91,111.91,0,0,0,36.72,20.67,8,8,0,0,0,6.46-.59L128,214.15,158.12,231a7.91,7.91,0,0,0,3.9,1,8.09,8.09,0,0,0,2.57-.42,112.1,112.1,0,0,0,36.68-20.73,8,8,0,0,0,2.83-6.07l.15-33.65,29.83-17a8,8,0,0,0,3.89-5.4A106.47,106.47,0,0,0,237.94,107.21Zm-15,34.91-28.57,16.25a8,8,0,0,0-3,3c-.58,1-1.19,2.06-1.81,3.06a7.94,7.94,0,0,0-1.22,4.21l-.15,32.25a95.89,95.89,0,0,1-25.37,14.3L134,199.13a8,8,0,0,0-3.91-1h-.19c-1.21,0-2.43,0-3.64,0a8.1,8.1,0,0,0-4.1,1l-28.84,16.1A96,96,0,0,1,67.88,201l-.11-32.2a8,8,0,0,0-1.22-4.22c-.62-1-1.23-2-1.8-3.06a8.09,8.09,0,0,0-3-3.06l-28.6-16.29a90.49,90.49,0,0,1,0-28.26L61.67,97.63a8,8,0,0,0,3-3c.58-1,1.19-2.06,1.81-3.06a7.94,7.94,0,0,0,1.22-4.21l.15-32.25a95.89,95.89,0,0,1,25.37-14.3L122,56.87a8,8,0,0,0,4.1,1c1.21,0,2.43,0,3.64,0a8,8,0,0,0,4.1-1l28.84-16.1A96,96,0,0,1,188.12,55l.11,32.2a8,8,0,0,0,1.22,4.22c.62,1,1.23,2,1.8,3.06a8.09,8.09,0,0,0,3,3.06l28.6,16.29A90.49,90.49,0,0,1,222.9,142.12Z">
</path>
</svg>
</button>
</div>
Step2:
After removing code in header.html page remove switcher.html partial link shown below in every html page
@SPK@include("partials/switcher.html")Step3:
After removing switcher partial in every page also remove custom_switcherjs.html partial ini every html page
@SPK@include("partials/custom_switcherjs.html")Step4:
Remove main.js link present in mainhead.html Path:html/partials/mainhead.html as show below
<script src="../assets/js/main.js"></script>Step5:
Finally remove below shown code in custom.js file Path:assets/js/custom.js
/* for theme primary */
Remove Code Between
/* for theme primary */
/* for theme background */
Remove Code Between
/* for theme background */Example:
To remove the Switcher on the Ecommerce Landing page, follow these steps :
Step1:
Remove below shown code in head part of the ecommerce-landing.html file Path:src/html/ecommerce-landing.html
<script>
if(localStorage.mamixdarktheme){
document.querySelector("html").setAttribute("data-theme-mode","dark")
}
if(localStorage.mamixrtl){
document.querySelector("html").setAttribute("dir","rtl")
document.querySelector("#style")?.setAttribute("href", "../assets/libs/bootstrap/css/bootstrap.rtl.min.css");
}
</script>Step2:
Remove landing.js link in ecommerce-landing.html file Path:src/html/ecommerce-landing.html
<!-- Internal Landing JS -->
<script src="../assets/js/landing.js"></script>Step3:
Remove below shown code in ecommerce-brand-header of ecommerce-landing.html file Path:src/html/ecommerce-landing.html
<li>
<a href="ecommerce-search.html" class="categories-icon switcher-icon" data-bs-toggle="offcanvas" data-bs-target="#switcher-canvas">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 256 256"><rect width="256" height="256" fill="none"/><path d="M207.86,123.18l16.78-21a99.14,99.14,0,0,0-10.07-24.29l-26.7-3a81,81,0,0,0-6.81-6.81l-3-26.71a99.43,99.43,0,0,0-24.3-10l-21,16.77a81.59,81.59,0,0,0-9.64,0l-21-16.78A99.14,99.14,0,0,0,77.91,41.43l-3,26.7a81,81,0,0,0-6.81,6.81l-26.71,3a99.43,99.43,0,0,0-10,24.3l16.77,21a81.59,81.59,0,0,0,0,9.64l-16.78,21a99.14,99.14,0,0,0,10.07,24.29l26.7,3a81,81,0,0,0,6.81,6.81l3,26.71a99.43,99.43,0,0,0,24.3,10l21-16.77a81.59,81.59,0,0,0,9.64,0l21,16.78a99.14,99.14,0,0,0,24.29-10.07l3-26.7a81,81,0,0,0,6.81-6.81l26.71-3a99.43,99.43,0,0,0,10-24.3l-16.77-21A81.59,81.59,0,0,0,207.86,123.18ZM128,168a40,40,0,1,1,40-40A40,40,0,0,1,128,168Z" opacity="0.2"/><circle cx="128" cy="128" r="40" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="16"/><path d="M41.43,178.09A99.14,99.14,0,0,1,31.36,153.8l16.78-21a81.59,81.59,0,0,1,0-9.64l-16.77-21a99.43,99.43,0,0,1,10.05-24.3l26.71-3a81,81,0,0,1,6.81-6.81l3-26.7A99.14,99.14,0,0,1,102.2,31.36l21,16.78a81.59,81.59,0,0,1,9.64,0l21-16.77a99.43,99.43,0,0,1,24.3,10.05l3,26.71a81,81,0,0,1,6.81,6.81l26.7,3a99.14,99.14,0,0,1,10.07,24.29l-16.78,21a81.59,81.59,0,0,1,0,9.64l16.77,21a99.43,99.43,0,0,1-10,24.3l-26.71,3a81,81,0,0,1-6.81,6.81l-3,26.7a99.14,99.14,0,0,1-24.29,10.07l-21-16.78a81.59,81.59,0,0,1-9.64,0l-21,16.77a99.43,99.43,0,0,1-24.3-10l-3-26.71a81,81,0,0,1-6.81-6.81Z" fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="16"/></svg>
</a>
</li>src/
├── assets/
├── |-- audio/
├── |-- icon-fonts/
| |-- |-- bootstrap-icons/
| |-- |-- boxicons/
| |-- |-- feather/
| |-- |-- line-awesome/
| |-- |-- Remixicon/
| |-- |-- tabler-icons/
├── |-- images/
├── |-- js/
├── |-- scss/
| |-- |-- custom/
| |-- |-- pages/
| |-- |-- plugins/
| |-- |-- switcher/
| |-- |-- tailwind/
| |-- |-- _icons.scss
| |-- |-- _variables.scss
| |-- |-- styles.scss
├── |-- video/
├── html/
| |-- partials/
| |-- |-- auth-js.html
| |-- |-- commonjs.html
| |-- |-- custom_switcherjs.html
| |-- |-- footer.html
| |-- |-- header.html
| |-- |-- headersearch-modal.html
| |-- |-- loader.html
| |-- |-- mainhead.html
| |-- |-- mainhead2.html
| |-- |-- menu.html
| |-- |-- switcher.html
gulpfile.mjs
package-lock.json
package.js
postcss.config
tailwind.config-
Mamix – Tailwind CSS Admin Dashboard Template /: Root template folder contain all html, js, css, scss, images and other files. -
-
assets/: Folder contain all the Mamix Template assets which has css, js, scss, and images. -
-
icon-fonts/: Folder contain all types of icons which is used in this template. -
images/: Template images. -
js/: Folder contain all the template pages js files. -
scss/: Folder contain all pages scss files and all plugins scss files also included. -
Video/: Folder contains video used in this template.
-
-
html: All HTML Pages.-
-
Partials/:1. This folder have all common html files which we commonly used in all html pages. If you want to add content which you need in all html pages you just create new file and add content to that. No need to add that whole content to every page, you just add that link into all html pages.
2. Import that created file link into all html pages with
@SPK@include("partials/sample.html")
-
-
gulpfile.mjs: Gulp tasks mjs file.package.json: package json file.
Note: If you want to use only CSS format then you should follow below process.
Step-1: Remove complete scss folder. Root path: (../assets/scss)
Step-2: Change styles.min.css link to styles.css in mainhead.html Root path: (html/partials/mainhead.html)
Step-3: Remove .scss and .css.map extension related files in css folder. Root path: (../assets/css/*.scss) and (../assets/css/*.css.map)
Step-4: Remove "gulpfile.mjs", "package.json", "package-lock.json" files.
General HTML file structure of the Mamix template src Folder.
Root:html/empty.html
@SPK@include("partials/mainhead.html")
</head>
<body>
@SPK@include("partials/switcher.html")
@SPK@include("partials/loader.html")
<div class="page">
@SPK@include("partials/header.html")
@SPK@include("partials/menu.html")
<!-- Start::content -->
<div class="content">
<!-- Start::main-content -->
<div class="main-content">
<!-- Page Header -->
<div class="my-4 page-header-breadcrumb flex items-center justify-between flex-wrap gap-2">
<div>
<h1 class="page-title font-medium text-[1.125rem] mb-2"> Empty</h1>
<ol class="breadcrumb mb-0 flex flex-wrap">
<li class="breadcrumb-item">
<a href="javascript:void(0);">
Pages
</a>
</li>
<li class="breadcrumb-item !font-medium active" aria-current="page"> Empty</li>
</ol>
</div>
<div class="flex items-center">
<button class="ti-btn ti-btn-soft-primary btn-wave me-2">
<i class="bx bx-crown align-middle"> </i> Plan Upgrade
</button>
<button class="ti-btn ti-btn-soft-secondary btn-wave me-0">
<i class="ri-upload-cloud-line align-middle"> </i> Export Report
</button>
</div>
</div>
<!-- Page Header Close -->
<!-- Start::row-1 -->
<div class="grid grid-cols-12 gap-x-6">
<div class="xl:col-span-12 col-span-12">
<div class="box">
<div class="box-body">
<h6 class="mb-0 font-medium"> EMPTY CARD</h6>
</div>
</div>
</div>
</div>
<!--End::row-1 -->
</div>
</div>
@SPK@include("partials/headersearch_modal.html")
@SPK@include("partials/footer.html")
</div>
@SPK@include("partials/commonjs.html")
@SPK@include("partials/custom-switcherjs.html")
</body>
</html>(Root:html/partials/mainhead.html)
<html lang="en" dir="ltr" data-nav-layout="vertical" class="light" data-header-styles="light" data-menu-styles="dark"> | Attribute | Description |
|---|---|
class="light"
|
To set the light theme |
class="dark"
|
To set the Dark theme |
dir="ltr"
|
To set LTR version default |
dir="rtl"
|
To set LTR version to RTL version |
data-nav-layout="vertical"
|
To set menu layout to vertical |
data-nav-layout="horizontal"
data-nav-style="menu-click"
|
To set menu layout to horizontal |
data-nav-style="menu-click"
data-toggled="menu-click-closed"
|
To set navigation style to menu click - *Works same for both vertical and horizontal |
data-nav-style="menu-hover"
data-toggled="menu-hover-closed"
|
To set navigation style to menu hover - *Works same for both vertical and horizontal |
data-nav-style="icon-click"
data-toggled="icon-click-closed"
|
To set navigation style to icon click - *Works same for both vertical and horizontal |
data-nav-style="icon-hover"
data-toggled="icon-hover-closed"
|
To set navigation style to icon hover - *Works same for both vertical and horizontal |
data-page-style="regular"
|
To set page style to Default |
data-page-style="classic"
|
To set page style to Classic |
data-page-style="modern"
|
To set page style to modern |
data-width="default"
|
To set page width to Full Width |
data-width="fullwidth"
|
To set page width to Full Width |
data-width="boxed"
|
To set page width to Boxed |
data-menu-position="fixed"
|
To set menu position Fixed |
data-menu-position="scrollable"
|
To set menu position Scrollable |
data-header-position="fixed"
|
To set header position Fixed |
data-header-position="scrollable"
|
To set header position Scrollable |
data-vertical-style="closed"
data-toggled="closed-menu-close"
|
To set sidemenu layout style Closed - *Does not work for horizontal |
data-vertical-style="icontext"
data-toggled="icon-text-close"
|
To set sidemenu layout style Icon Text - *Does not work for horizontal |
data-vertical-style="overlay"
data-toggled="icon-overlay-close"
|
To set sidemenu layout style Icon Overlay - *Does not work for horizontal |
data-vertical-style="detached"
data-toggled="detached-close"
|
To set sidemenu layout style Detached - *Does not work for horizontal |
data-vertical-style="doublemenu"
data-toggled="double-menu-open"
|
To set sidemenu layout style Double Menu - *Does not work for horizontal |
(Root:html/partials/mainhead.html)
<html lang="en" dir="ltr" data-nav-layout="vertical" class="light" data-header-styles="light" data-menu-styles="dark">| Attribute | Description |
|---|---|
data-menu-styles="light"
|
To set the menu style to light |
data-menu-styles="dark"
|
To set the menu style to dark |
data-menu-styles="color"
|
To set the menu style to color |
data-menu-styles="gradient"
|
To set the menu style to gradient |
data-menu-styles="transparent"
|
To set the menu style to transparent |
data-header-styles="light"
|
To set the header style to light |
data-header-styles="dark"
|
To set the header style to dark |
data-header-styles="color"
|
To set the header style to color |
data-header-styles="gradient"
|
To set the header style to gradient |
data-header-styles="transparent"
|
To set the header style to transparent |
bg-img="bgimg1"
|
To set menu background image1 |
bg-img="bgimg2"
|
To set menu background image2 |
bg-img="bgimg3"
|
To set menu background image3 |
bg-img="bgimg4"
|
To set menu background image4 |
bg-img="bgimg5"
|
To set menu background image5 |
Refer following links for usage:
| Icons | References |
|---|---|
| Bootstrap Icons | https://icons.getbootstrap.com/ |
| Boxicons | https://boxicons.com/ |
| Remix Icons | https://remixicon.com/ |
| Feather Icons | https://feathericons.com/ |
| Tabler Icons | https://tabler-icons.io/ |
| Line Awesome Icons | https://icons8.com/line-awesome |
| phosphor Icons | https://phosphoricons.com/ |
Refer following links for usage:
| Images | References |
|---|---|
| Vecteezy | https://www.vecteezy.com/ |
| Iconscount | https://iconscout.com/ |
| Unsplash | https://unsplash.com/ |
| Png Tree | https://pngtree.com/ |
| flaticon | https://www.flaticon.com/authors/flat-icons |
| freepik | https://www.freepik.com |
Refer following links for usage:
| Google Fonts | https://fonts.google.com/ |
Refer following links for usage:
| phosphor Icons | https://phosphoricons.com/ |
All plugins runs through npm.
If you want new plugins : Install new plugin from npm then run
npm run dev command.
1. You need to add these files to make it work.
| Type | URL |
|---|---|
| Plugin Link | https://choices-js.github.io/Choices/ |
1. You need to add these files to make basic swiper work.
| Type | URL |
|---|---|
| Plugin Link | https://swiperjs.com/ |
1. You need to add these files to make basic alert work.
| Type | URL |
|---|---|
| Plugin Link | https://sweetalert2.github.io/ |
1. You need to add these files to make basic range slider work.
| Type | URL |
|---|---|
| Plugin Link | https://refreshless.com/nouislider/ |
1. You need to add these files to make basic Flatpickr work.
| Type | URL |
|---|---|
| Plugin Link | https://flatpickr.js.org/examples/ |
1. You need to add below files to make classic color picker work.
| Type | URL |
|---|---|
| Plugin Link | https://simonwep.github.io/pickr/ |
1. You need to add these files to make gallery work.
| Type | URL |
|---|---|
| Plugin Link | https://biati-digital.github.io/glightbox/ |
1. You need to add these files to make full calendar work.
| Type | URL |
|---|---|
| Plugin Link | https://fullcalendar.io/ |
1. You need to add these files to make leaflet maps work.
| Type | URL |
|---|---|
| Plugin Link | https://leafletjs.com/ |
1. You need to add these files to make Jsvector maps work.
| Type | URL |
|---|---|
| Plugin Link | https://jvm-docs.vercel.app/ |
1. You need to add these files to make gmaps work.
| Type | URL |
|---|---|
| Plugin Link | https://hpneo.dev/gmaps/ |
1. You need to add these files to make simplebar work.
| Type | URL |
|---|---|
| Plugin Link | https://grsmto.github.io/simplebar/ |
1. You need to add these files to make quill editor work.
| Type | URL |
|---|---|
| Plugin Link | https://quilljs.com/ |
1. You need to add these files to make file pond work.
| Type | URL |
|---|---|
| Plugin Link | https://pqina.nl/filepond/ |
1. You need to add these files to make drop zone work.
| Type | URL |
|---|---|
| Plugin Link | https://www.dropzone.dev/ |
1. You need to add these files to make grid.js work.
| Type | URL |
|---|---|
| Plugin Link | https://gridjs.io/ |
1. You need to add these files to make Rater Js work.
| Type | URL |
|---|---|
| Plugin Link | https://fredolss.github.io/rater-js/ |
1. You need to add these files to make tarekraafat/autocomplete Js work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/autocompleter |
1. You need to add these files to make yaireo/dragsort work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/@yaireo/dragsort |
1. You need to add these files to make yaireo/tagify work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/@yaireo/tagify |
1. You need to add these files to make dual-listbox work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/dual-listbox |
1. You need to add these files to make fg-emoji-picker work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/emoji-picker-element |
1. You need to add these files to make intl-tel-input work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/intl-tel-input |
1. You need to add these files to make plyr work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/plyr |
1. You need to add these files to make sortablejs work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/sortablejs |
1. You need to add these files to make toastify work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/toastify-js |
Please follow the below steps to change Primary Color
Step 1 :
To change Primary Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (src/assets/scss/_variables.scss )

After replacing your required color run the gulp command
Please follow the below steps to change Dark body Color
Step 1 :
To change Dark body Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (src/assets/scss/_variables.scss )

After replacing your required color run the gulp command