FAQS
Gulp Related
How to use project without Scss & Gulp ?
If you don't want to use scss files, if you want to use only css files please follow below steps.
Step 1 :
If you don't want to use scss files,you are in no need of gulp and other related files & folders so please remove below shown files
Html/src folder
Html/dist/assets/css/icons.min.css.map file
Html/dist/assets/css/styles.min.css.map file
Html/gulpfile.js file
Html/package-lock.json file
Html/package.json file
Html/node_modules folder
Step 2 :
Remove scss folder in dist folder Path:Html/dist/assets/scss
You can simply use dist folder with only css, or can use by renaming it😊.
General Style
How to Change Font Style ?
Step 1:
Go To style.scss (src/assets/scss/styles.scss )
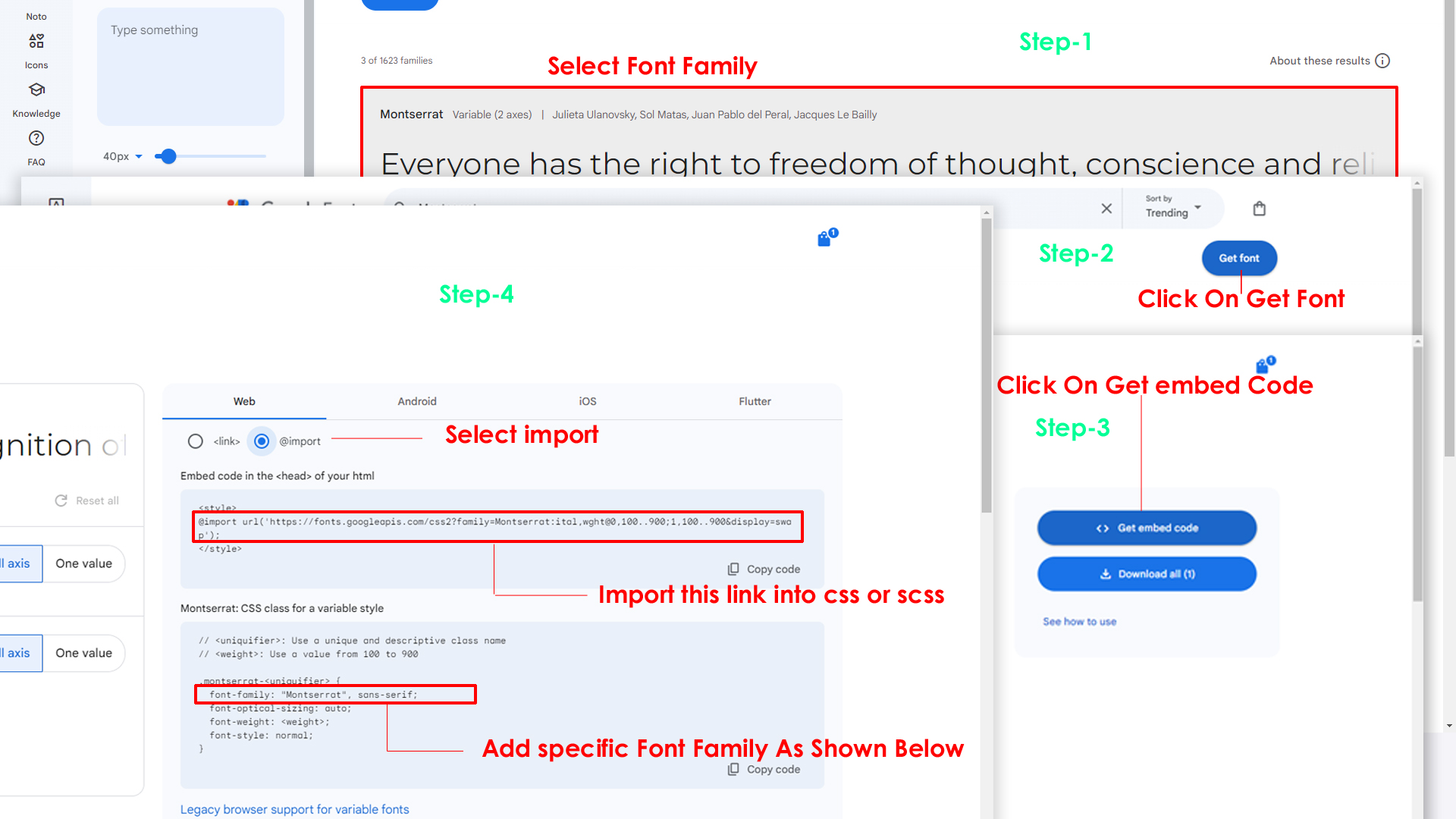
if you want to change another font-family Go to the site Google Fonts And Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
And paste Your Selected font-family in style.scss
Example:
/* inter */
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900");
Step 3:
And add the Your Selected font-family in tailwind config file inplace of old font
Example:
fontFamily: {
['Roboto', 'sans-serif'], //place your font here
},
How to change Menu icons ?
By default menu icons are in the form of svg icons if you want to change icons please follow below steps
Step 1 :
To change Menu icons, open menu.html page
Path:src/html/partials/menu.html and go through
app-sidebar
section, in that section you will find
svgtag, there you can replace previous icon with your
icon. Example
as shown in below
How to Change Logo ?
Go To "src/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To clear LocalStorage(cookie)
How to clear LocalStorage (cookie)?
Step1:
Open custom-switcher.js file
assets/js/custom-switcher.js
To clear LocalStorage loading functions you need to remove localStorageBackup(); function in custom-switcher.js as shown below
function localStorageBackup2(){
}Step2:
To remove complete LocalStorage saving you need to remove
all localstorage related calling functions in
custom-switcher.js
assets/js/custom-switcher.jsfile.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem( );
localStorage.removeItem( );
localStorage.getItem( )
localStorage.clear();
localStorageBackup();
Step3:
To remove complete LocalStorage saving you also need to
remove
main.js link present in mainhead.html
Path:html/partials/mainhead.html as shown below
<script src="../assets/js/main.js"></script>
Disabling Switcher
How To Disable Switcher In All Pages ?
Step1:
Open header.html file
html/partials/header.html
To remove switcher icons remove below code shown in header.html file
<div class="header-element md:px-[0.48rem]">
<button aria-label="button" type="button" class="hs-dropdown-toggle switcher-icon inline-flex flex-shrink-0 justify-center items-center gap-2 rounded-full font-medium align-middle transition-all text-xs dark:text-white/70 dark:hover:text-white dark:focus:ring-white/10 dark:focus:ring-offset-white/1" data-hs-overlay="#hs-overlay-switcher">
<svg xmlns="http://www.w3.org/2000/svg" class="header-link-icon animate-spin-slow" width="24" height="24"
viewBox="0 0 24 24">
<path
d="M12 16c2.206 0 4-1.794 4-4s-1.794-4-4-4-4 1.794-4 4 1.794 4 4 4zm0-6c1.084 0 2 .916 2 2s-.916 2-2 2-2-.916-2-2 .916-2 2-2z">
</path>
<path
d="m2.845 16.136 1 1.73c.531.917 1.809 1.261 2.73.73l.529-.306A8.1 8.1 0 0 0 9 19.402V20c0 1.103.897 2 2 2h2c1.103 0 2-.897 2-2v-.598a8.132 8.132 0 0 0 1.896-1.111l.529.306c.923.53 2.198.188 2.731-.731l.999-1.729a2.001 2.001 0 0 0-.731-2.732l-.505-.292a7.718 7.718 0 0 0 0-2.224l.505-.292a2.002 2.002 0 0 0 .731-2.732l-.999-1.729c-.531-.92-1.808-1.265-2.731-.732l-.529.306A8.1 8.1 0 0 0 15 4.598V4c0-1.103-.897-2-2-2h-2c-1.103 0-2 .897-2 2v.598a8.132 8.132 0 0 0-1.896 1.111l-.529-.306c-.924-.531-2.2-.187-2.731.732l-.999 1.729a2.001 2.001 0 0 0 .731 2.732l.505.292a7.683 7.683 0 0 0 0 2.223l-.505.292a2.003 2.003 0 0 0-.731 2.733zm3.326-2.758A5.703 5.703 0 0 1 6 12c0-.462.058-.926.17-1.378a.999.999 0 0 0-.47-1.108l-1.123-.65.998-1.729 1.145.662a.997.997 0 0 0 1.188-.142 6.071 6.071 0 0 1 2.384-1.399A1 1 0 0 0 11 5.3V4h2v1.3a1 1 0 0 0 .708.956 6.083 6.083 0 0 1 2.384 1.399.999.999 0 0 0 1.188.142l1.144-.661 1 1.729-1.124.649a1 1 0 0 0-.47 1.108c.112.452.17.916.17 1.378 0 .461-.058.925-.171 1.378a1 1 0 0 0 .471 1.108l1.123.649-.998 1.729-1.145-.661a.996.996 0 0 0-1.188.142 6.071 6.071 0 0 1-2.384 1.399A1 1 0 0 0 13 18.7l.002 1.3H11v-1.3a1 1 0 0 0-.708-.956 6.083 6.083 0 0 1-2.384-1.399.992.992 0 0 0-1.188-.141l-1.144.662-1-1.729 1.124-.651a1 1 0 0 0 .471-1.108z">
</path>
</svg>
</button>
</div>Step2:
After removing code in header.html page remove switcher.html partial link in src folder as shown below in every html page
@SPK@include("partials/switcher.html")Step3:
After removing switcher partial in every page also remove custom_switcherjs.html partial in src folder in every html page
@SPK@include("partials/custom_switcherjs.html")Step4:
Remove main.js link present in mainhead.html Path:html/partials/mainhead.html as show below
<script src="../assets/js/main.js"></script>Step5:
Finally remove below shown code in custom.js file Path:assets/js/custom.js
/* for theme primary */
Remove Code In Between
/* for theme primary */
/* for theme background */
Remove Code In Between
/* for theme background */
Note : After completing above steps please run gulp command to update dist folder.
How To Remove Switcher In Landing Page ?
Step1:
Remove below shown code inapp-sidebar of landing.html file Path:src/html/landing.html
<a aria-label="anchor" href="javascript:void(0);" class="ti-btn m-0 p-2 px-3 ti-btn-light !font-[500]" data-hs-overlay="#hs-overlay-switcher"><i class="ri-settings-3-line animate-spin-slow"></i></a>Step2:
Remove below shown code in app-header section of landing.html file Path:src/html/landing.html
<a aria-label="anchor" href="javascript:void(0);" class="ti-btn m-0 p-2 px-3 ti-btn-light !font-[500]" data-hs-overlay="#hs-overlay-switcher"><i class="ri-settings-3-line animate-spin-slow"></i></a>