Zynix – Tailwind CSS Premium Admin & Dashboard Template
Zynix - Premium Tailwind CSS Admin Template, With these template formats, it's very easy to create a presence and grab someone's attention around the web page Because the template is built using HTML5, CSS3, Tailwind framework and with Sass. So please before you start working with the template take a quick look on the documentation so that you can easily built your website.
If You Love Our Template Design Please don't forgot to rate it. Thank you so much! 😊
Dashboard
Welcome to Zynix - Tailwind CSS Premium Admin & Dashboard Template- Created Date : 05/Mar/2025
- Author : Spruko
- Company : Spruko Technologies Private Limited
Thank you for showing interest towards our admin template. Feel free to contact us any time. We have a dedicated team to provide you the best support. If you want any queries open support ticket https://support.spruko.com.
Zynix is a Premium Tailwind CSS Admin Template using modern and minimal design. It is fully flexible user-friendly and responsive. Zynix Modern template is powered with HTML 5, SASS, & Tailwind which looks great on Desktops, Tablets, and Mobile Devices. This Template Includes 180+ HTML Pages . No Need to do hard work for this template customization. We already designed it and you can easily design your website just how you like it. This template using Tailwind framework. After Purchased this template you will get All HTML files,CSS, Scss and JS Files.
It has super clean flat user interface admin design, easy customizable components and widgets.The Template comes with a awesome unique design also we ensure you can easily design template.
It is a fully responsive layout for all type of devices. Works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone devices
Once you Purchase Zynix Premium Tailwind Admin Template, you will be able to get free download of all future updates.
- Firefox
- Safari
- Opera
- Chrome
- Edge
Theme Styles
- Light & Dark Themes
- LTR & RTL
- Vertical & Horizontal Navigation Styles
- Menu Click & Hover Styles
- Icon Click & Hover Styles
- Page Regular, Classic & Modern Styles
- Full Width & Boxed
- Menu Fixed & Scrollable
- Header Fixed & Scrollable
- Sidemenu Closed
- Icon Text Menu
- Icon Overlay
- Detached
- Double Menu
Theme Colors
- Menu Light
- Menu Dark
- Menu Color
- Menu Gradient
- Menu Transparent
- Header Light
- Header Dark
- Header Color
- Header Gradient
- Header Transparent
- Theme Primary
- Theme Background
- Menu With Background Images
| No Jquery | Dark Layout | RTL Ready |
| Icons | Authentication Pages | Error Pages |
| 180+ HTML Pages | Easy to Customize | Tailwind Responsive Framework |
| Form Elements | Maps | Ratings |
| Form Advanced | Form wizards | Profile Settings |
| Grid JS Tables | Data Tables | Gallery |
| Apex Charts | Chartjs Charts | Echarts |
| Full Calendar | Sweet Alerts | Swiper JS |
| Blog Pages | Mail App | Chat |
| File Manager | Invoice | Landing Page |
| Pricing | Profile | Placeholders |
| Ecommerce Pages | Job Pages | Task Pages |
| NFT Pages | CRM Pages | Crypto Pages |
| Form Validation | Sortable Js | Tour |
| 24 * 7 Professional Company Support | Media Player | Under Construction Page |
| Color Theme Support (Primary and Background) | Neat, clean and simple design | W3C Validated |
- Esbuild:
esbuild is a blazing-fast JavaScript bundler and minifier designed for modern web development workflows. It is known for its exceptional speed, minimal configuration, and powerful features. Check here.
Prerequisites
Please follow below steps to install and setup all pre requisites:
- Nodejs
Make sure to have the Node.js installed & running in your computer. If you have already installed nodejs on your computer, you can skip this step, otherwise install nodejs on your computer,
Note : If you are using the latest version of Node JS or want to install and use the latest version, click here
- Esbuild
To get started with esbuild, you need to install globally on your system. You can install it using npm by running the following command
npm install -g esbuildornpm install --save-dev esbuildfrom your terminal.
Installation
Please follow below steps to install and setup all pre requisites:
- Install Prerequisites
Make sure to have all above pre requisites installed & running in your computer
- Install Dependencies
Open your terminal, go to your folder and enter the command
npm install. This would install all required dependencies innode_modulesfolder.
After you finished with the above steps, you can run the following commands into the terminal/command prompt from the root directory ( Zynix/Html ) of the project to run the project locally or build for production use:
npm run dev
Note:- please ensure that you have installed all node_modules requried to run Esbuild tasks .
| Command | Description |
|---|---|
npm run dev
|
The npm run dev command generates the dist/ directory.
Esbuild runs the project locally, starts the development server, and monitors any changes made in the src folder, including your HTML, Javascript, SCSS, etc.
Any updates made to the files in the src folder are automatically reflected in the dist files.
|
Esbuild Related
If you don't want to use scss files, if you want to use only css files please follow below steps.
Step 1 :
If you don't want to use scss files,you are in no need of Esbuild and other related files & folders so please remove below shown files
Html/src folder
Html/esbuild.config.js file
Html/package-lock.json file
Html/package.json file
Html/node_modules folder
You can simply use dist folder with only css, or can use by renaming it😊.
General Style
Step 1:
Go To style.scss (src/assets/scss/styles.scss )
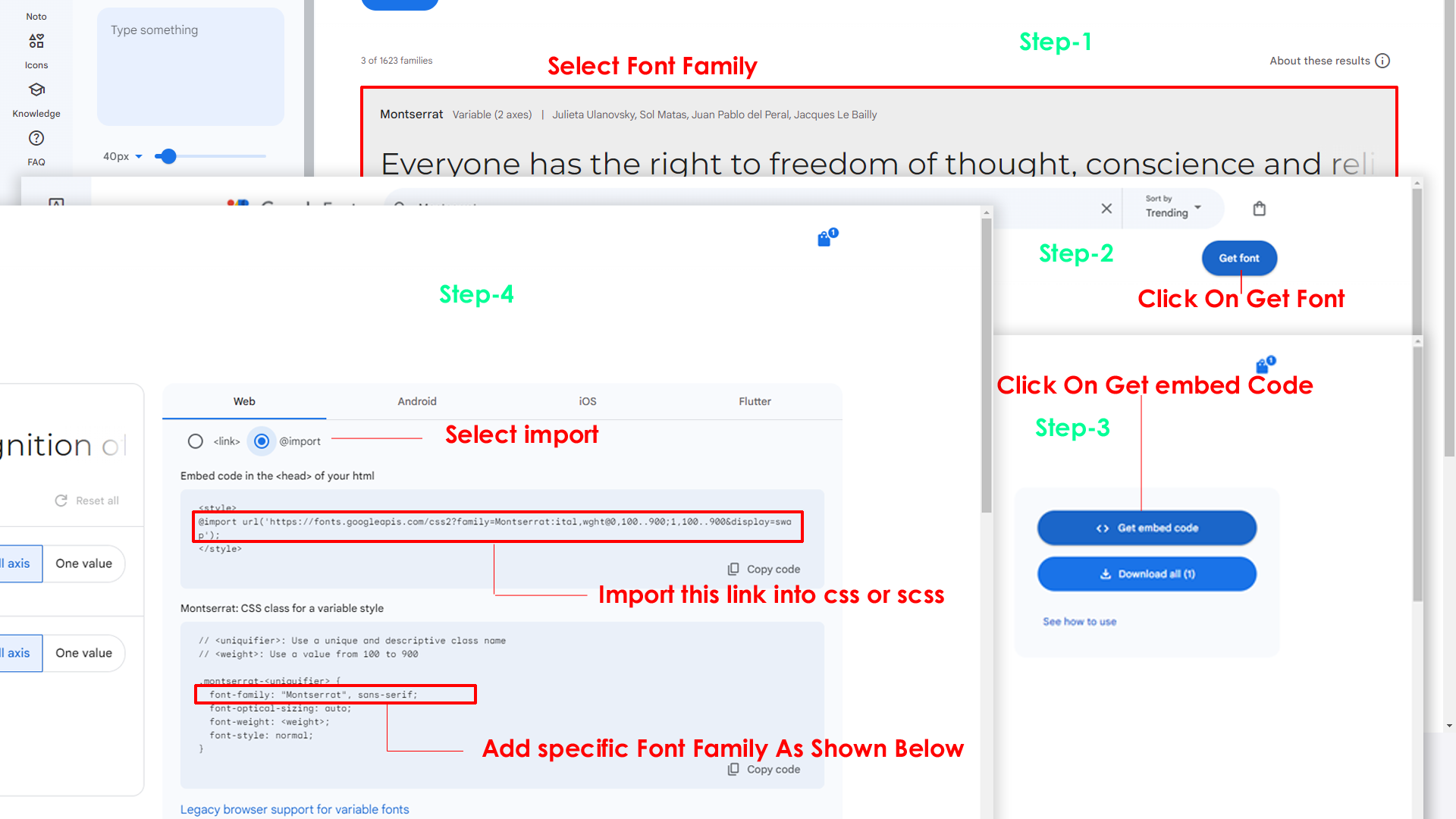
if you want to change another font-family Go to the site Google FontsAnd Select One font Family and import in to styles.scss file
How to Select font Family
Example:

Step 2:
And paste Your Selected font-family in style.scss
Example:

Step 3:
And add the Your Selected font-family in tailwind config file inplace of old font
Example:
Before:
fontFamily: {
defaultfont: ["Quicksand", "sans-serif"],
}
After:
fontFamily: {
defaultfont: ["Montserrat", "sans-serif"],
}
By default menu icons are phosphoricons if you want to change icons please follow below steps
Step 1 :
To change Menu icons, open sidebar.html page Path:src/html/partials/sidebar.html and go through
app-sidebar
section, in that section you will find phosphoricons of menu in
svg
tag, there you can replace previous icon with your icon. Example
as shown in below
Go To "src/assets/images/brand-logos" folder and replace your logo with Previous Logos within in image size. note: Please don't increase logo sizes. Replace your logo within given image size. otherwise the logo will not fit in particular place it disturbs the template design.
To clear LocalStorage(cookie)
Step1:
Open custom-switcher.min.js file
assets/js/custom-switcher.min.js
To clear LocalStorage loading functions you need to remove localStorageBackup2() function in custom-switcher.min.js as shown below
function localStorageBackup2(){
if (localStorage.bodyBgRGB || localStorage.bodylightRGB){
document.querySelector('#switcher-dark-theme').checked = true;
document.querySelector('#switcher-menu-dark').checked = true;
document.querySelector('#switcher-header-dark').checked = true;
}
if (localStorage.bodyBgRGB) {
if(localStorage.bodyBgRGB == "12 23 91"){
document.querySelector("#switcher-background").checked = true
}
if(localStorage.bodyBgRGB == "50 11 110"){
document.querySelector("#switcher-background1").checked = true
}
if(localStorage.bodyBgRGB == "8 81 113"){
document.querySelector("#switcher-background2").checked = true
}
if(localStorage.bodyBgRGB == "3 81 60"){
document.querySelector("#switcher-background3").checked = true
}
if(localStorage.bodyBgRGB == "73 78 1"){
document.querySelector("#switcher-background4").checked = true
}
}
if (localStorage.primaryRGB) {
if(localStorage.primaryRGB == "118, 71, 229"){
document.querySelector("#switcher-primary").checked = true
}
if(localStorage.primaryRGB == "63, 75, 236"){
document.querySelector("#switcher-primary1").checked = true
}
if(localStorage.primaryRGB == "55, 125, 206"){
document.querySelector("#switcher-primary2").checked = true
}
if(localStorage.primaryRGB == "1, 159, 162"){
document.querySelector("#switcher-primary3").checked = true
}
if(localStorage.primaryRGB == "139, 149, 4"){
document.querySelector("#switcher-primary4").checked = true
}
}
if(localStorage.loaderEnable == "true"){
document.querySelector("#switcher-loader-enable").checked = true
}
}
Step2:
To remove complete LocalStorage saving you need to remove
all localstorage related calling functions in
custom-switcher.min.js
assets/js/custom-switcher.min.jsfile.
LocalStorage related functions like localStorage.setItem, localStorage.removeItem, localStorage.getItem, localStorage.clear. Below are the some examples to find out.
localStorage.setItem( );
localStorage.removeItem( );
localStorage.getItem( )
localStorage.clear();
localStorageBackup();
Step3:
To remove complete LocalStorage saving you also need to remove
main.js link present in mainhead.html Path:html/partials/mainhead.html as shown below
<script src="../assets/js/main.js"></script>
Disabling Switcher
Step1:
Open header.html file
html/partials/header.html
To remove switcher icons remove below code shown in header.html file
<li class="header-element">
<!-- Start::header-link|switcher-icon -->
<a href="javascript:void(0);" class="header-link switcher-icon" data-bs-toggle="offcanvas"
data-bs-target="#switcher-canvas">
<svg xmlns="http://www.w3.org/2000/svg" class="header-link-icon" viewBox="0 0 256 256">
<rect width="256" height="256" fill="none" />
<circle cx="128" cy="128" r="40" fill="none" stroke="currentColor" stroke-linecap="round"
stroke-linejoin="round" stroke-width="16" />
<path
d="M41.43,178.09A99.14,99.14,0,0,1,31.36,153.8l16.78-21a81.59,81.59,0,0,1,0-9.64l-16.77-21a99.43,99.43,0,0,1,10.05-24.3l26.71-3a81,81,0,0,1,6.81-6.81l3-26.7A99.14,99.14,0,0,1,102.2,31.36l21,16.78a81.59,81.59,0,0,1,9.64,0l21-16.77a99.43,99.43,0,0,1,24.3,10.05l3,26.71a81,81,0,0,1,6.81,6.81l26.7,3a99.14,99.14,0,0,1,10.07,24.29l-16.78,21a81.59,81.59,0,0,1,0,9.64l16.77,21a99.43,99.43,0,0,1-10,24.3l-26.71,3a81,81,0,0,1-6.81,6.81l-3,26.7a99.14,99.14,0,0,1-24.29,10.07l-21-16.78a81.59,81.59,0,0,1-9.64,0l-21,16.77a99.43,99.43,0,0,1-24.3-10l-3-26.71a81,81,0,0,1-6.81-6.81Z"
fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="16" />
</svg>
</a>
<!-- End::header-link|switcher-icon -->
</li>
Step2:
After removing code in header.html page remove switcher.html partial link shown below in every html page
<!-- include switcher.html"-->
Step3:
After removing switcher partial in every page also remove custom_switcherjs.html partial ini every html page
<!-- include custom_switcherjs.html"-->
Step4:
Remove The Below Code in main.js file Path:src/js/main.js as show below
function localStorageBackup() {
if (localStorage.primaryRGB) {
document
.querySelector("html")
.style.setProperty("--primary", localStorage.primaryRGB1);
document
.querySelector("html")
.style.setProperty("--primary-rgb", localStorage.primaryRGB);
}
if (localStorage.bodyBgRGB) {
document.querySelector("html").style.setProperty("--body-bg", localStorage.bodyBgRGB);
document.querySelector("html").style.setProperty("--dark-bg", localStorage.darkBgRGB);
document.querySelector("html").style.setProperty("--light", localStorage.bodyBgRGB);
let html = document.querySelector("html");
html.classList.add("dark");
html.classList.remove("light");
html.setAttribute("data-menu-styles", "dark");
html.setAttribute("data-header-styles", "transparent");
}
if (localStorage.zynixdarktheme) {
let html = document.querySelector('html');
html.setAttribute('class', 'dark');
}
if (localStorage.zynixlayout) {
let html = document.querySelector('html');
let layoutValue = localStorage.getItem('zynixlayout');
html.setAttribute('data-nav-layout', 'horizontal');
setTimeout(() => {
clearNavDropdown();
}, 5000);
html.setAttribute('data-nav-style', 'menu-click');
setTimeout(() => {
checkHoriMenu();
}, 5000);
}
if (localStorage.zynixverticalstyles) {
let html = document.querySelector('html');
let verticalStyles = localStorage.getItem('zynixverticalstyles');
if (verticalStyles == 'default') {
html.setAttribute('data-vertical-style', 'default');
localStorage.removeItem("zynixnavstyles")
}
if (verticalStyles == 'closed') {
html.setAttribute('data-vertical-style', 'closed');
localStorage.removeItem("zynixnavstyles")
}
if (verticalStyles == 'icontext') {
html.setAttribute('data-vertical-style', 'icontext');
localStorage.removeItem("zynixnavstyles")
}
if (verticalStyles == 'overlay') {
html.setAttribute('data-vertical-style', 'overlay');
localStorage.removeItem("zynixnavstyles")
}
if (verticalStyles == 'detached') {
html.setAttribute('data-vertical-style', 'detached');
localStorage.removeItem("zynixnavstyles")
}
if (verticalStyles == 'doublemenu') {
html.setAttribute('data-vertical-style', 'doublemenu');
localStorage.removeItem("zynixnavstyles")
setTimeout(() => {
const menuSlideItem = document.querySelectorAll(
".main-menu > li > .side-menu__item"
);
// Create the tooltip element
const tooltip = document.createElement("div");
tooltip.className = "custome-tooltip";
// tooltip.textContent = "This is a tooltip";
// Set the CSS properties of the tooltip element
tooltip.style.setProperty("position", "fixed");
tooltip.style.setProperty("display", "none");
tooltip.style.setProperty("padding", "0.5rem");
tooltip.style.setProperty("font-weight", "500");
tooltip.style.setProperty("font-size", "0.75rem");
tooltip.style.setProperty("background-color", "rgb(15, 23 ,42)");
tooltip.style.setProperty("color", "rgb(255, 255 ,255)");
tooltip.style.setProperty("margin-inline-start", "45px");
tooltip.style.setProperty("border-radius", "0.25rem");
tooltip.style.setProperty("z-index", "99");
menuSlideItem.forEach((e) => {
// Add an event listener to the menu slide item to show the tooltip
e.addEventListener("mouseenter", () => {
tooltip.style.setProperty("display", "block");
tooltip.textContent =
e.querySelector(".side-menu__label").textContent;
if (document.querySelector("html").getAttribute("data-vertical-style") == "doublemenu") {
e.appendChild(tooltip);
}
});
// Add an event listener to hide the tooltip
e.addEventListener("mouseleave", () => {
tooltip.style.setProperty("display", "none");
tooltip.textContent = e.querySelector(".side-menu__label").textContent;
});
});
}, 1000);
}
}
if (localStorage.zynixnavstyles) {
let html = document.querySelector('html');
let navStyles = localStorage.getItem('zynixnavstyles');
if (navStyles == 'menu-click') {
html.setAttribute('data-nav-style', 'menu-click');
localStorage.removeItem("zynixverticalstyles");
html.removeAttribute('data-vertical-style');
}
if (navStyles == 'menu-hover') {
html.setAttribute('data-nav-style', 'menu-hover');
localStorage.removeItem("zynixverticalstyles");
html.removeAttribute('data-vertical-style');
}
if (navStyles == 'icon-click') {
html.setAttribute('data-nav-style', 'icon-click');
localStorage.removeItem("zynixverticalstyles");
html.removeAttribute('data-vertical-style');
}
if (navStyles == 'icon-hover') {
html.setAttribute('data-nav-style', 'icon-hover');
localStorage.removeItem("zynixverticalstyles");
html.removeAttribute('data-vertical-style');
}
}
if (localStorage.zynixclassic) {
let html = document.querySelector('html');
html.setAttribute('data-page-style', 'classic');
}
if (localStorage.zynixmodern) {
let html = document.querySelector('html');
html.setAttribute('data-page-style', 'modern');
}
if (localStorage.zynixboxed) {
let html = document.querySelector('html');
html.setAttribute('data-width', 'boxed');
}
if (localStorage.zynixfullwidth) {
let html = document.querySelector('html');
html.setAttribute('data-width', 'fullwidth');
}
if (localStorage.zynixheaderfixed) {
let html = document.querySelector('html');
html.setAttribute('data-header-position', 'fixed');
}
if (localStorage.zynixheaderscrollable) {
let html = document.querySelector('html');
html.setAttribute('data-header-position', 'scrollable');
}
if (localStorage.zynixmenufixed) {
let html = document.querySelector('html');
html.setAttribute('data-menu-position', 'fixed');
}
if (localStorage.zynixmenuscrollable) {
let html = document.querySelector('html');
html.setAttribute('data-menu-position', 'scrollable');
}
if (localStorage.zynixMenu) {
let html = document.querySelector('html');
let menuValue = localStorage.getItem('zynixMenu');
switch (menuValue) {
case 'light':
html.setAttribute('data-menu-styles', 'light');
break;
case 'dark':
html.setAttribute('data-menu-styles', 'dark');
break;
case 'color':
html.setAttribute('data-menu-styles', 'color');
break;
case 'gradient':
html.setAttribute('data-menu-styles', 'gradient');
break;
case 'transparent':
html.setAttribute('data-menu-styles', 'transparent');
break;
default:
break;
}
}
if (localStorage.zynixHeader) {
let html = document.querySelector('html');
let headerValue = localStorage.getItem('zynixHeader');
switch (headerValue) {
case 'light':
html.setAttribute('data-header-styles', 'light');
break;
case 'dark':
html.setAttribute('data-header-styles', 'dark');
break;
case 'color':
html.setAttribute('data-header-styles', 'color');
break;
case 'gradient':
html.setAttribute('data-header-styles', 'gradient');
break;
case 'transparent':
html.setAttribute('data-header-styles', 'transparent');
break;
default:
break;
}
}
if (localStorage.bgimg) {
let html = document.querySelector('html');
let value = localStorage.getItem('bgimg');
html.setAttribute('bg-img', value);
}
}
localStorageBackup()
Step5:
Finally remove below shown code in custom.js file Path:assets/js/custom.js
/* for theme primary */
Remove Code Between
/* for theme primary */
/* for theme background */
Remove Code Between
/* for theme background */
Example:
Step1:
Remove below shown code in head part of the landing.html file Path:src/html/landing.html
<script>
if (localStorage.zynixdarktheme) {
document.querySelector("html").setAttribute("class", "dark")
}
</script>
Step2:
Remove below code from landing.js file Path:src/src/js/landing.js
//start landing page switcher code//
Remove between code
//end landing page switcher code//
Step3:
Remove below shown code in app-sidebar of landing.html file Path:src/html/landing.html
<a aria-label="anchor" href="javascript:void(0);"
class="ti-btn m-0 p-2 px-3 ti-btn-secondary ti-btn-icon ti-btn-wave !font-medium"
data-hs-overlay="#hs-overlay-switcher"><i
class="ri-settings-3-line animate-spin-slow"></i></a>
Step4:
Remove below shown code in app-header section of landing.html file Path:src/html/landing.html
<a aria-label="anchor" href="javascript:void(0);"
class="ti-btn m-0 p-2 px-3 ti-btn-success ti-btn-icon ti-btn-wave"
data-hs-overlay="#hs-overlay-switcher"><i
class="ri-settings-3-line animate-spin-slow"></i></a>
src/
├── assets/
├── |-- audio/
├── |-- icon-fonts/
| |-- |-- bootstrap-icons/
| |-- |-- boxicons/
| |-- |-- feather/
| |-- |-- line-awesome/
| |-- |-- Remixicon/
| |-- |-- tabler-icons/
├── |-- images/
├── |-- js/
├── |-- scss/
| |-- |-- custom/
| |-- |-- menu-styles/
| |-- |-- pages/
| |-- |-- tailwind/
| |-- |-- util/
| |-- |-- _icons.scss
| |-- |-- _switcher.scss
| |-- |-- _variables.scss
| |-- |-- styles.scss
├── |-- video/
├── html/
| |-- partials/
| |-- |-- commonjs.html
| |-- |-- custom-switcherjs.html
| |-- |-- footer.html
| |-- |-- header.html
| |-- |-- loader.html
| |-- |-- mainhead.html
| |-- |-- responsive-search-modal.html
| |-- |-- sidebar.html
| |-- |-- switcher.html
esbuild.config.js
package.json
package-lock.json
postcss.config.js
tailwind.config.js
-
Zynix Premium Tailwind CSS Admin Template /: Root template folder contain all html, js, css, scss, images and other files. -
-
assets/: Folder contain all the Zynix Template assets which has css, js, scss, and images. -
-
icon-fonts/: Folder contain all types of icons which is used in this template. -
images/: Template images. -
js/: Folder contain all the template pages js files. -
scss/: Folder contain all pages scss files and all plugins scss files also included. -
Video/: Folder contains video used in this template.
-
-
html: All HTML Pages.-
-
Partials/:1. This folder have all common html files which we commonly used in all html pages. If you want to add content which you need in all html pages you just create new file and add content to that. No need to add that whole content to every page, you just add that link into all html pages.
2. Import that created file link into all html pages with
<!-- include sample.html"-->
-
-
esbuild.config.js: esbuild.config js file.package.json: package json file.
Note: If you want to use only CSS format then you should follow below process.
Step-1: Remove complete src folder.
Step-2: Remove "esbuild.config.js", "package.json", "package-lock.json" files.
Step-3: You can use only dist folder,if you dont want to use scss.
General HTML file structure of the Xintra template src Folder.
Root:html/empty.html
<!-- include mainhead.html"-->
</head>
<body>
<!-- include switcher.html"-->
<!-- include loader.html"-->
<div class="page">
<!-- include header.html"-->
<!-- include sidebar.html"-->
<!-- Start::app-content -->
<div class="main-content app-content">
<div class="container-fluid">
<!-- Page Header -->
<div class="flex items-center justify-between page-header-breadcrumb flex-wrap gap-2">
<div>
<h1 class="page-title font-medium text-lg mb-2">Empty</h1>
<nav>
<ol class="breadcrumb mb-0">
<li class="breadcrumb-item">
<a href="javascript:void(0);">
Pages
</a>
</li>
<li class="breadcrumb-item active" aria-current="page">Empty</li>
</ol>
</nav>
</div>
<div class="flex flex-wrap gap-2">
<button class="ti-btn ti-btn-soft-primary btn-wave waves-effect waves-light me-2">
<i class="bx bx-crown align-middle"></i> Plan Upgrade
</button>
<button class="ti-btn ti-btn-soft-secondary btn-wave me-0 waves-effect waves-light">
<i class="ri-upload-cloud-line align-middle"></i> Export Report
</button>
</div>
</div>
<!-- Page Header Close -->
<!-- Start::row-1 -->
<div class="grid grid-cols-12">
<div class="xl:col-span-12">
<div class="box">
<div class="box-body">
<h6 class="mb-0">EMPTY CARD</h6>
</div>
</div>
</div>
</div>
<!--End::row-1 -->
</div>
</div>
<!-- End::app-content -->
<!-- include footer.html"-->
<!-- include responsive-search-modal.html"-->
</div>
<!-- include commonjs.html"-->
<!-- include custom-switcherjs.html"-->
<!-- Custom JS -->
<script src="../assets/js/custom.js"></script>
</body>
</html>
(Root:html/partials/mainhead.html)
<html lang="en" dir="ltr" data-nav-layout="vertical" class="light" data-header-styles="light" data-menu-styles="light" data-width="fullwidth" data-toggled="close">
| Attribute | Description |
|---|---|
class="light"
|
To set the light theme |
class="dark"
|
To set the Dark theme |
dir="ltr"
|
To set LTR version default |
dir="rtl"
|
To set LTR version to RTL version |
data-nav-layout="vertical"
|
To set menu layout to vertical |
data-nav-layout="horizontal"
data-nav-style="menu-click"
|
To set menu layout to horizontal |
data-nav-style="menu-click"
|
To set navigation style to menu click - *Works same for both vertical and horizontal |
data-nav-style="menu-hover"
|
To set navigation style to menu hover - *Works same for both vertical and horizontal |
data-nav-style="icon-click"
|
To set navigation style to icon click - *Works same for both vertical and horizontal |
data-nav-style="icon-hover"
|
To set navigation style to icon hover - *Works same for both vertical and horizontal |
data-page-style="regular"
|
To set page style to Default |
data-page-style="classic"
|
To set page style to Classic |
data-width="fullwidth"
|
To set page width to Full Width |
data-width="boxed"
|
To set page width to Boxed |
data-menu-position="fixed"
|
To set menu position Fixed |
data-menu-position="scrollable"
|
To set menu position Scrollable |
data-header-position="fixed"
|
To set header position Fixed |
data-header-position="scrollable"
|
To set header position Scrollable |
data-vertical-style="closed"
|
To set sidemenu layout style Closed - *Does not work for horizontal |
data-vertical-style="icontext"
|
To set sidemenu layout style Icon Text - *Does not work for horizontal |
data-vertical-style="overlay"
|
To set sidemenu layout style Icon Overlay - *Does not work for horizontal |
data-vertical-style="detached"
|
To set sidemenu layout style Detached - *Does not work for horizontal |
data-vertical-style="doublemenu"
|
To set sidemenu layout style Double Menu - *Does not work for horizontal |
loader="enable"
|
To enable loader by default |
(Root:html/partials/mainhead.html)
<html lang="en" dir="ltr" data-nav-layout="vertical" class="light" data-header-styles="light" data-menu-styles="light" data-width="fullwidth" data-toggled="close">
| Attribute | Description |
|---|---|
data-menu-styles="light"
|
To set the menu style to light |
data-menu-styles="dark"
|
To set the menu style to dark |
data-menu-styles="color"
|
To set the menu style to color |
data-menu-styles="gradient"
|
To set the menu style to gradient |
data-menu-styles="transparent"
|
To set the menu style to transparent |
data-header-styles="light"
|
To set the header style to light |
data-header-styles="dark"
|
To set the header style to dark |
data-header-styles="color"
|
To set the header style to color |
data-header-styles="gradient"
|
To set the header style to gradient |
data-header-styles="transparent"
|
To set the header style to transparent |
bg-img="bgimg1"
|
To set menu background image1 |
bg-img="bgimg2"
|
To set menu background image2 |
bg-img="bgimg3"
|
To set menu background image3 |
bg-img="bgimg4"
|
To set menu background image4 |
bg-img="bgimg5"
|
To set menu background image5 |
Refer following links for usage:
| Icons | References |
|---|---|
| Bootstrap Icons | https://icons.getbootstrap.com/ |
| Boxicons | https://boxicons.com/ |
| Remix Icons | https://remixicon.com/ |
| Feather Icons | https://feathericons.com/ |
| Tabler Icons | https://tabler-icons.io/ |
| Line Awesome Icons | https://icons8.com/line-awesome |
| phosphor Icons | https://phosphoricons.com/ |
Refer following links for usage:
| Images | References |
|---|---|
| Vecteezy | https://www.vecteezy.com/ |
| Iconscount | https://iconscout.com/ |
| Unsplash | https://unsplash.com/ |
| Png Tree | https://pngtree.com/ |
| flaticon | https://www.flaticon.com/authors/flat-icons |
| freepik | https://www.freepik.com |
Refer following links for usage:
| Google Fonts | https://fonts.google.com/ |
Refer following links for usage:
| phosphor Icons | https://phosphoricons.com/ |
All plugins runs through npm.
If you want new plugins : Install new plugin from npm then run
npm run dev command.
1. You need to add these files to make it work.
| Type | URL |
|---|---|
| Plugin Link | https://choices-js.github.io/Choices/ |
1. You need to add these files to make basic swiper work.
| Type | URL |
|---|---|
| Plugin Link | https://swiperjs.com/ |
1. You need to add these files to make basic alert work.
| Type | URL |
|---|---|
| Plugin Link | https://sweetalert2.github.io/ |
1. You need to add these files to make basic range slider work.
| Type | URL |
|---|---|
| Plugin Link | https://refreshless.com/nouislider/ |
1. You need to add these files to make basic Flatpickr work.
| Type | URL |
|---|---|
| Plugin Link | https://flatpickr.js.org/examples/ |
1. You need to add below files to make classic color picker work.
| Type | URL |
|---|---|
| Plugin Link | https://simonwep.github.io/pickr/ |
1. You need to add these files to make gallery work.
| Type | URL |
|---|---|
| Plugin Link | https://biati-digital.github.io/glightbox/ |
1. You need to add these files to make full calendar work.
| Type | URL |
|---|---|
| Plugin Link | https://fullcalendar.io/ |
1. You need to add these files to make leaflet maps work.
| Type | URL |
|---|---|
| Plugin Link | https://leafletjs.com/ |
1. You need to add these files to make Jsvector maps work.
| Type | URL |
|---|---|
| Plugin Link | https://jvm-docs.vercel.app/ |
1. You need to add these files to make gmaps work.
| Type | URL |
|---|---|
| Plugin Link | https://grsmto.github.io/simplebar/ |
1. You need to add these files to make simplebar work.
| Type | URL |
|---|---|
| Plugin Link | https://hpneo.dev/gmaps/ |
1. You need to add these files to make quill editor work.
| Type | URL |
|---|---|
| Plugin Link | https://quilljs.com/ |
1. You need to add these files to make file pond work.
| Type | URL |
|---|---|
| Plugin Link | https://pqina.nl/filepond/ |
1. You need to add these files to make drop zone work.
| Type | URL |
|---|---|
| Plugin Link | https://www.dropzone.dev/ |
1. You need to add these files to make grid.js work.
| Type | URL |
|---|---|
| Plugin Link | https://gridjs.io/ |
1. You need to add these files to make Rater Js work.
| Type | URL |
|---|---|
| Plugin Link | https://fredolss.github.io/rater-js/ |
1. You need to add these files to make tarekraafat/autocomplete Js work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/autocompleter |
1. You need to add these files to make yaireo/dragsort work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/@yaireo/dragsort |
1. You need to add these files to make yaireo/tagify work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/@yaireo/tagify |
1. You need to add these files to make dual-listbox work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/dual-listbox |
1. You need to add these files to make fg-emoji-picker work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/emoji-picker-element |
1. You need to add these files to make intl-tel-input work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/intl-tel-input |
1. You need to add these files to make plyr work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/plyr |
1. You need to add these files to make sortablejs work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/sortablejs |
1. You need to add these files to make toastify work.
| Type | URL |
|---|---|
| Plugin Link | https://www.npmjs.com/package/toastify-js |
Please follow the below steps to change Primary Color
Step 1 :
To change Primary Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (src/assets/scss/_variables.scss )

Please follow the below steps to change Dark body Color
Step 1 :
Make sure the theme is set completely to dark mode by adding the following attributes to the html tag class="dark" data-header-styles="dark" data-menu-styles="dark"
Step 2 :
To change Dark body Color you have to open _variables.scss file and replace what color you want as shown in below
Rootpath : _variables.scss (src/assets/scss/_variables.scss )

Step 3 :
Also Change the following variable colors to the desired theme background accordingly in [class="dark"]
--light-rgb : --form-control-bg : --input-border : --gray-3 :npm run dev command.